UiPathを初めて起動したときにスタート画面でどこを見ればいいかわからないときありますよね?
スタート画面の構成を抑えておけば自動化ワークフローを作るときに開発を効率的に進められます。
そこで今回は「UiPath初心者向け:UiPath起動時の画面構成」について詳しく解説します。
UiPathのスタート画面を見てみよう

まずはスタート画面から始めよう!
スタート画面は主にファイルを開くだけだから簡単だよ。

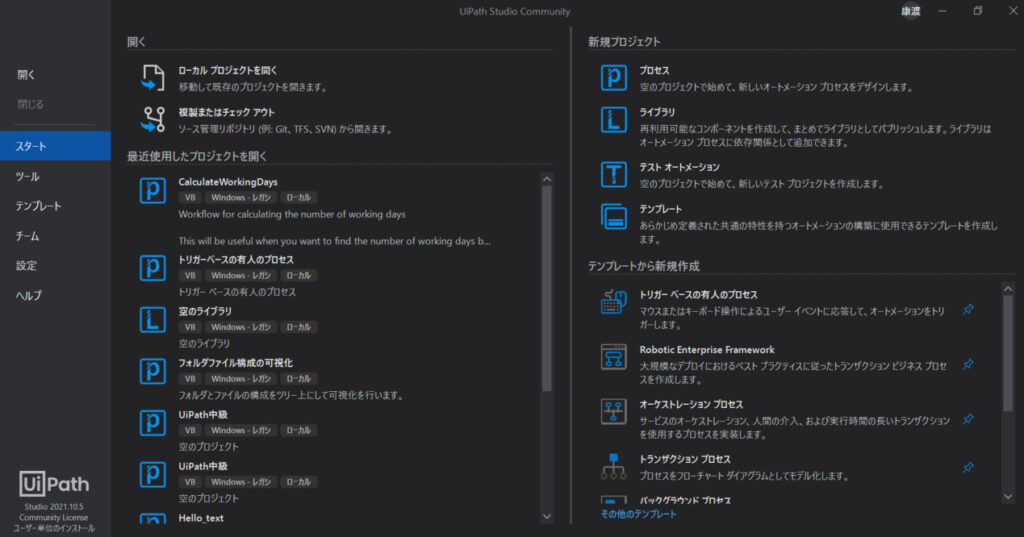
スタート画面で初心者がよく使う項目は画面は赤枠で囲った3点です。
新しいプロジェクトを作りたいときは新規プロジェクト欄のプロセスをクリックします。
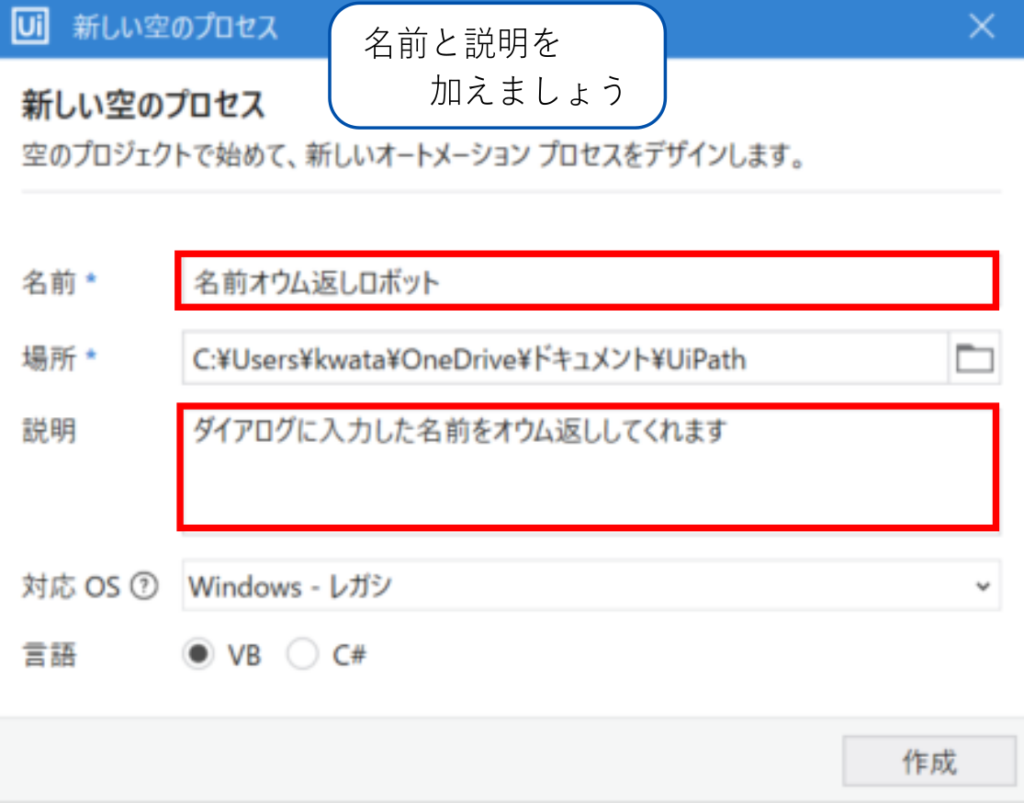
すると新しい空のプロセスが作られます↓

プロジェクトファイルの名前と保存先を入力しましょう。
また、第三者がファイルを開いたときにどんな内容かわかるように説明文も加えましょう。
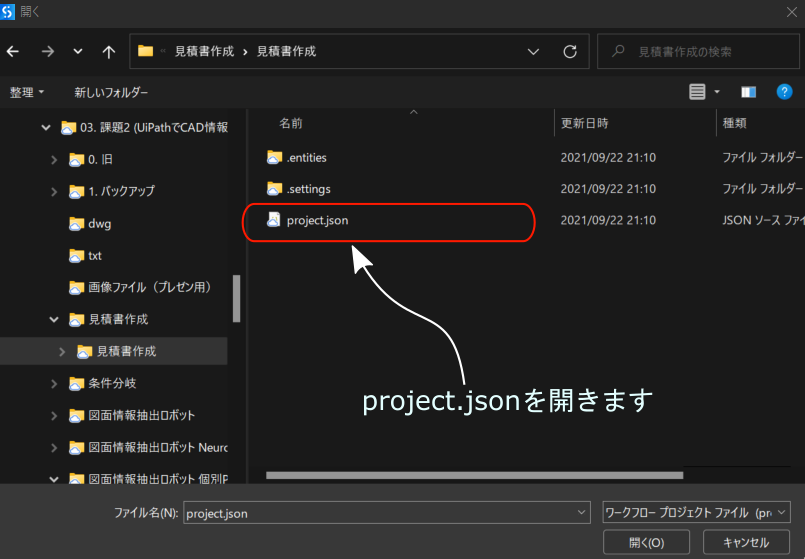
②のローカルプロジェクトを開くをクリックするとファイル選択画面が開きます。

するとproject.jsonというファイルが見つかります。
project.jsonを選択してプロジェクトファイルが開けます。
プロジェクトを作成するとproject.jsonが自動で作成されます。覚えておきましょう。
最近開いたり、作成したプロジェクトファイルの一覧が出てきます。
UiPathのツール画面を見てみよう

次はツール画面!
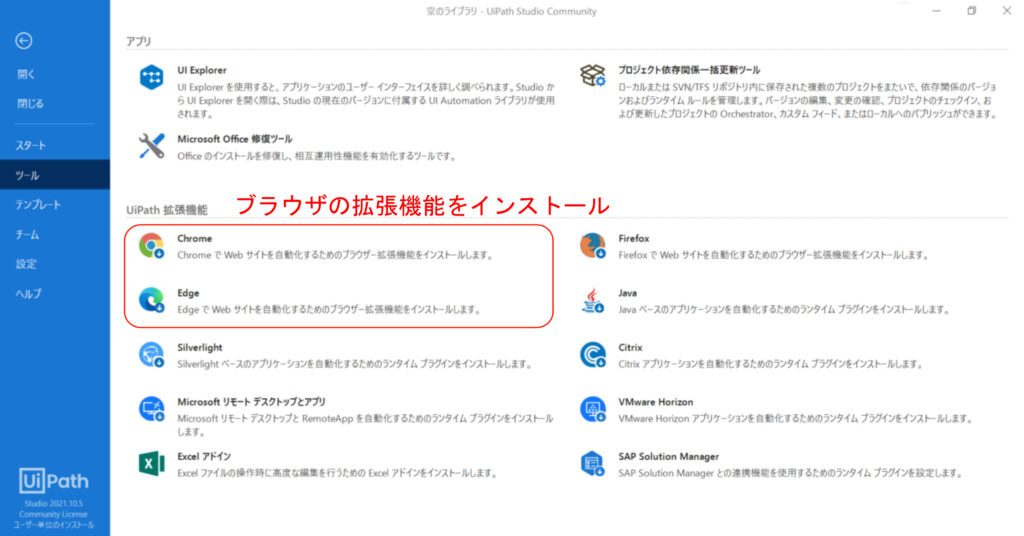
ブラウザの拡張機能をインストールしてみよう。

ブラウザを使ってWeb情報を自動で取得することを「スクレイピング」といいます。
スクレイピングをするために拡張機能をインストールしなければいけません。
現在はGoogle Chrome, Microsoft Edge, Firefoxがインストールできます。
普段使っているブラウザを選んでください。
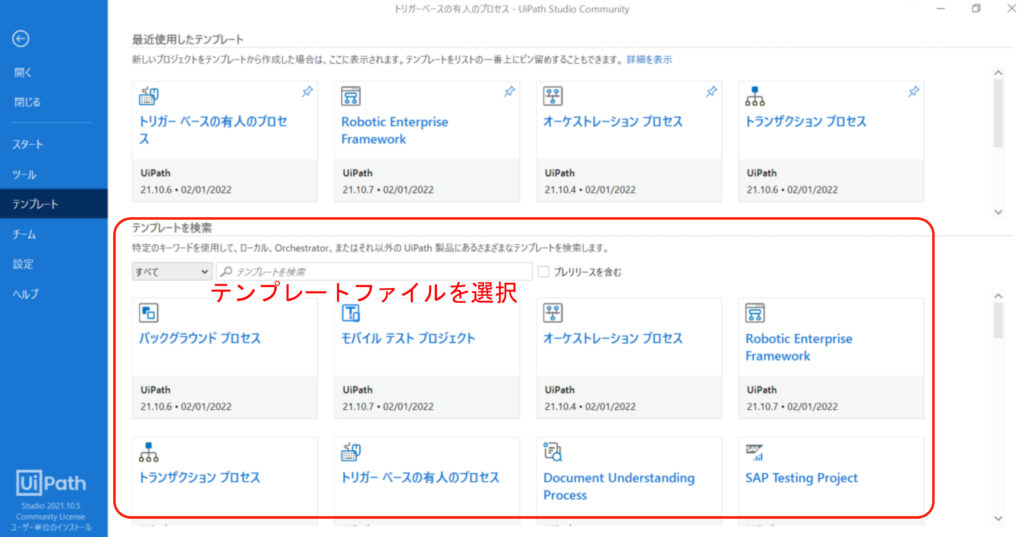
UiPathのテンプレート画面を見てみよう

次はテンプレート画面!
典型的なパターンのワークフローを呼び出せるよ!
ここではよく使うパターンをまとめたテンプレートファイルを開けます↓

また、第三者がインターネット上で共有しているファイルも開けます。
もし、作りたいフローと似ているものがあればそれを使ったほうが簡単に作れます!
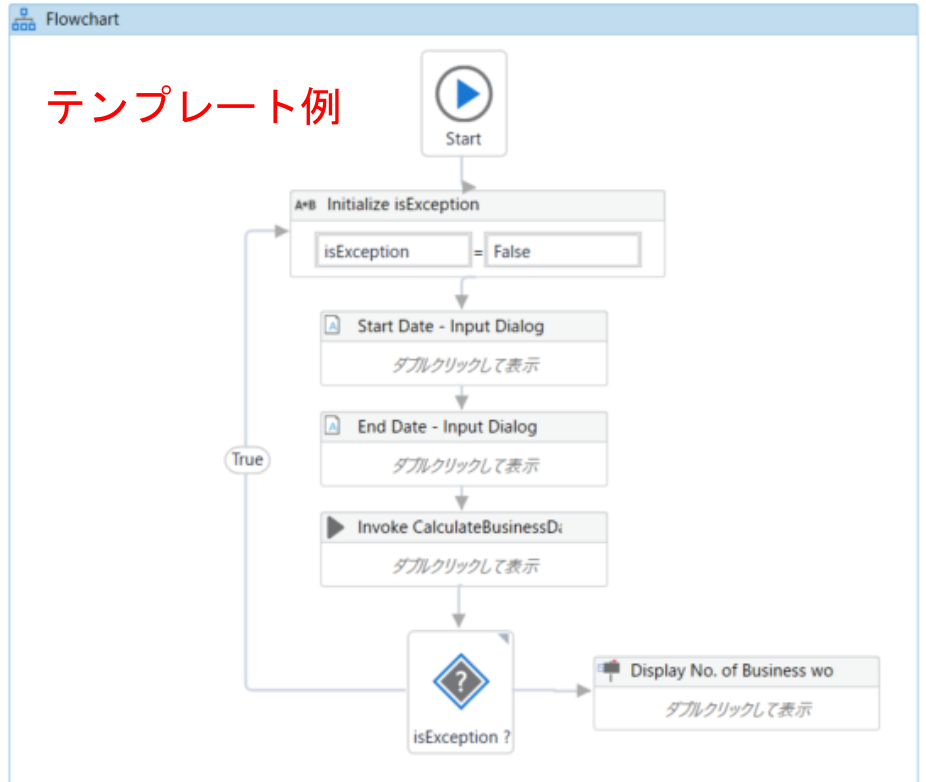
テンプレートの例です↓


自分の作りたいフローと似ていたら時短のために
テンプレートを活用した方が効率的だよ!
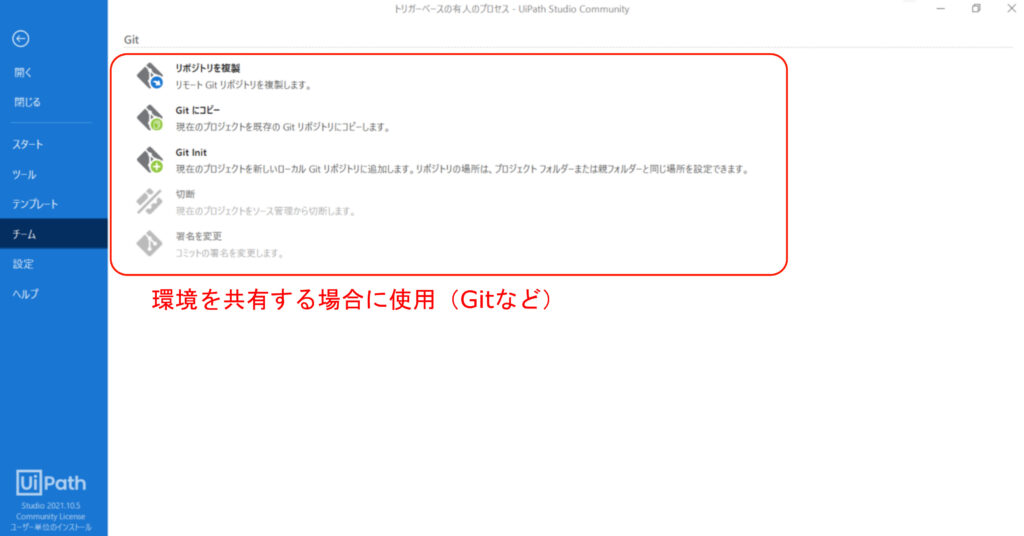
UiPathのチーム画面を見てみよう

次はチーム画面!初心者は使わないかもしれないけど
環境設定を共有したいときに使うよ。
今回は詳細な説明は省略するね!

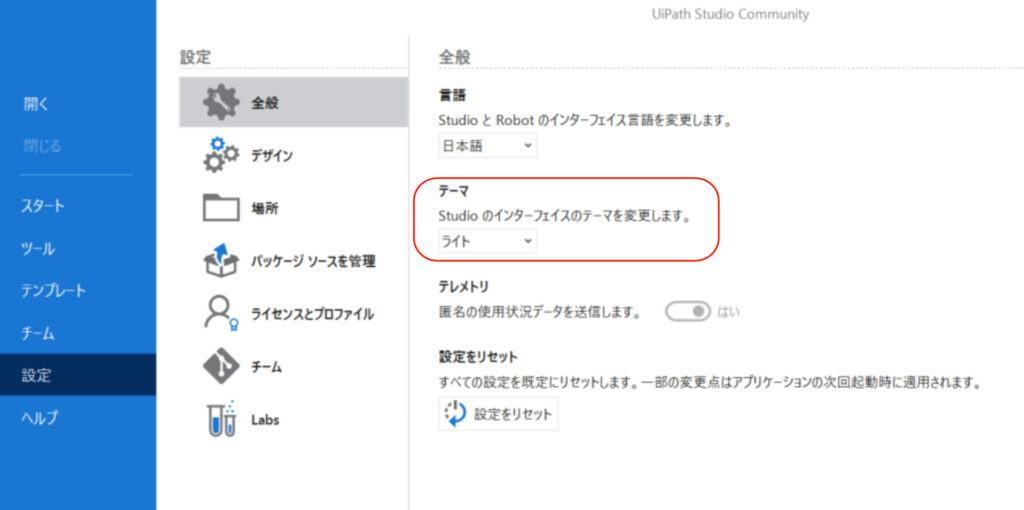
UiPathの設定画面を見てみよう

最後は設定画面!
画面の設定やプロジェクトファイルの設定を行うよ。
設定画面の全般で主に使うのは言語設定とテーマ設定です↓

言語タブでお好きな言語に変換できます。
アクティビティを英語で使いたい場合は英語設定にするのがおすすめです。
ここではテーマについて設定をしてみます。
テーマタブでは「ライト」と「ダーク」の2種類選べます。

ダークモードに設定するとこのようにバックグラウンドが黒になります。
個人的にはダークモードの方が目にやさしいのでおすすめします。
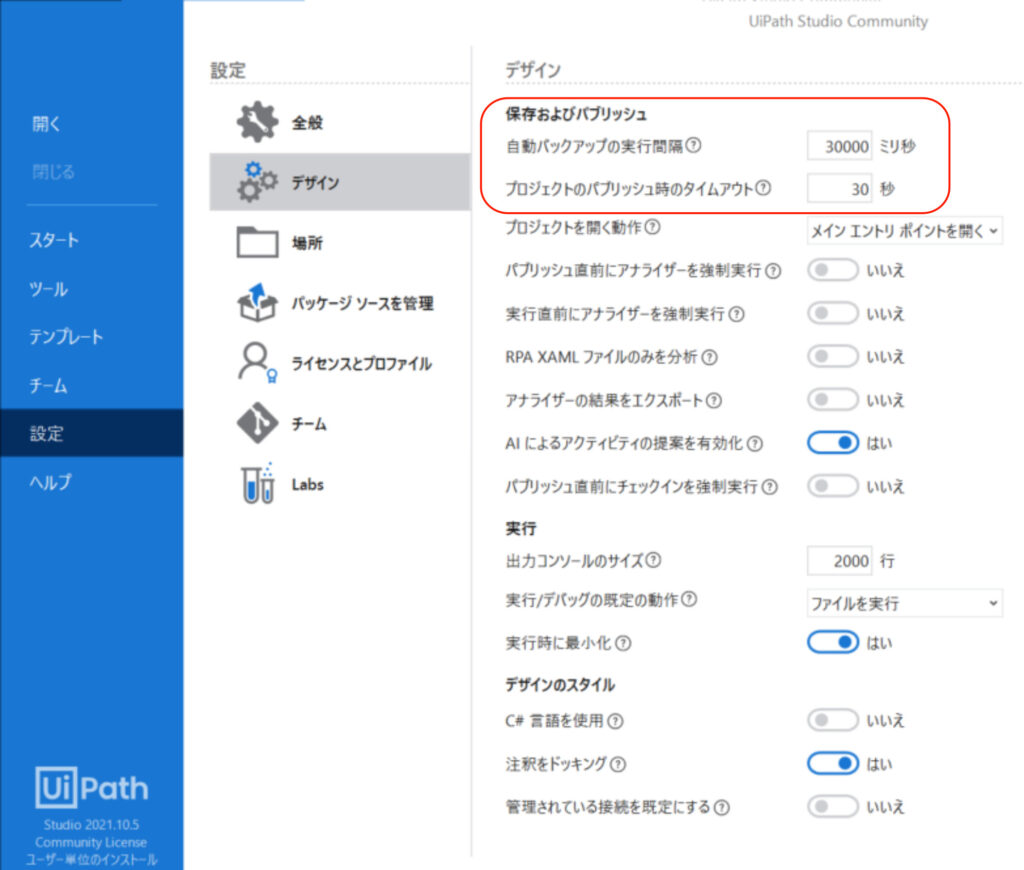
設定画面のデザインはファイルの動作条件や保存条件を設定します。

基本的にデフォルトの設定はいじらないでOKです。
UiPathに慣れてきたら以下の2点を設定します↓
自動バックアップの実行時間を設定してバックアップ間隔を決めます。
間隔を長くしすぎてバックアップが取れないこともあるので注意してください。
ちなみに単位がミリ秒なので注意が必要です(例:30,000ミリ秒=30秒)
自動化を実行して途中でエラーが発生したときにプログラムが止まるときがあります。
その時に「エラーが出たよw」とユーザーに伝えるまでの時間のことを言います。
タイムアウト時間が長いほどエラーが出るまで時間がかかってしまいます。
自分が許容できる時間を設定しましょう!
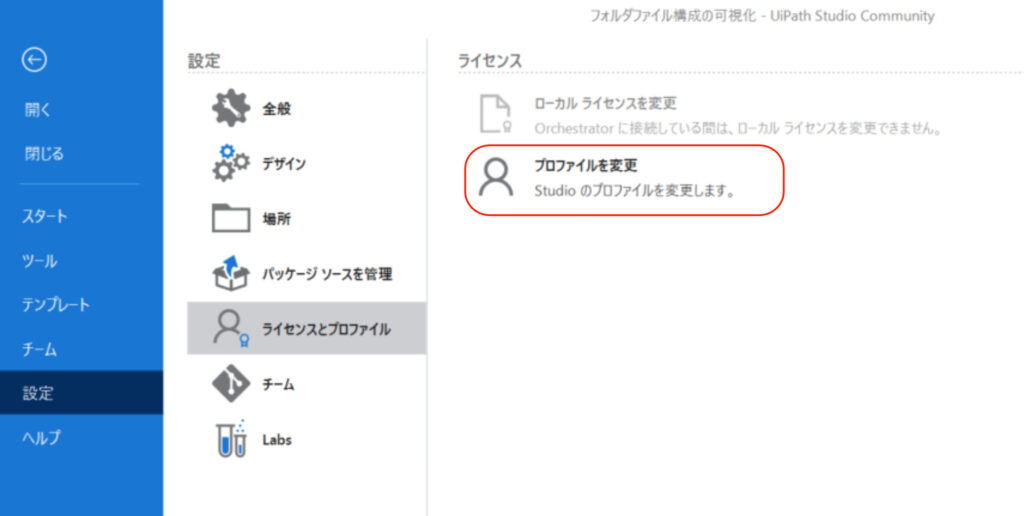
設定画面のライセンスとプロファイルは「UiPath Studio」または「UiPath Studio X」か設定できます。

プロファイルはご自身の用途に応じて決めます。
UiPath Studio:プログラミングを使ったり、個人で複雑なワークフローを作りたい場合
UiPath StudioX:チーム作業のかんたんな自動化ワークフローを作りたい場合
このような特徴があるのでどんなフローを作りたいかで決めてください!
まとめ
今回は「【UiPath初心者用】UiPath起動時の画面構成」を説明しました。
・ローカルプロジェクトを開く場合はproject.jsonを選択
・設定 ⇒ デザインで動作条件や保存条件を設定
・設定⇒ライセンスとプロファイルでUiPath Studio または StudioXか選択

以上、こたろーでした。