この記事の難易度
今回は「【AutoCAD初心者向け】属性の設定方法をわかりやすく解説」を説明します。
AutoCADで作図情報を図面に書き出したり、情報をリンクさせたいときってありますよね?
作図業務を効率化したいのなら「属性」を使用して図面情報をリンクするのがおすすめです。
属性を使って図面の標準化ができれば業務効率が向上して時間を有効に使えます。
そこで、今回はAutoCAD初心者向けにAutoCAD属性の設定方法について説明します!
※本記事は属性設定方法を基礎から説明するために2024年3月9日に修正しました。
AutoCAD 属性について
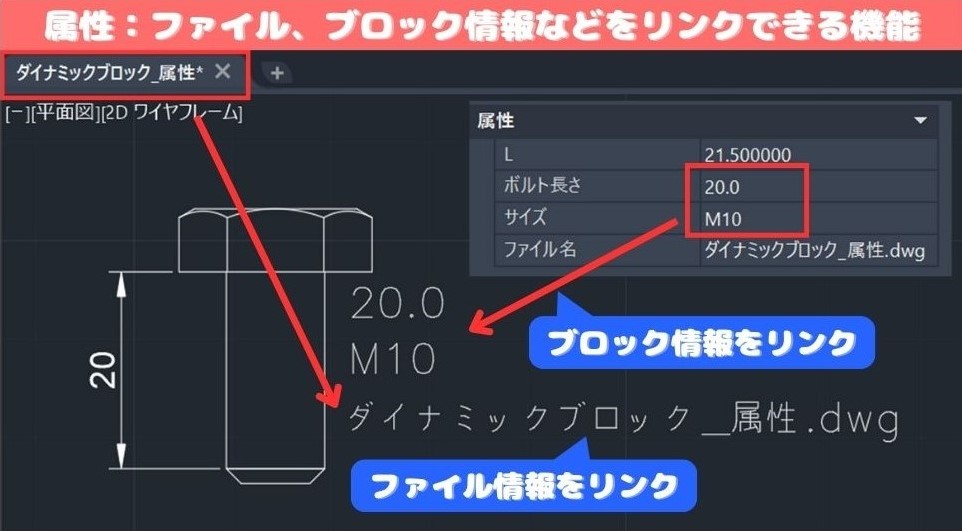
属性とはファイル、ブロック、手入力などの情報を図面内でリンクして表示させるための機能です。

図面情報で言うと、例えばファイル名を図面上に表示できます。
また、自分で設定した値を埋め込むこともでき、長さや規格など入力できます。
図面と文字情報がリンクされるので、図面情報を管理するのにとても効率的です。
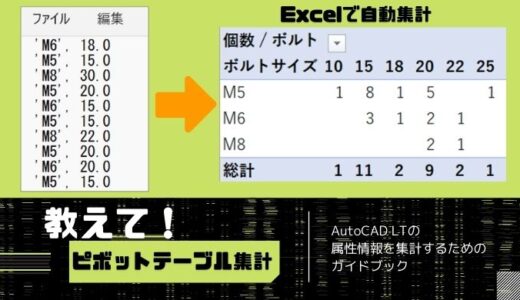
また、属性情報をテキストファイルに書き出してExcelで読み込む事もできますよ↓
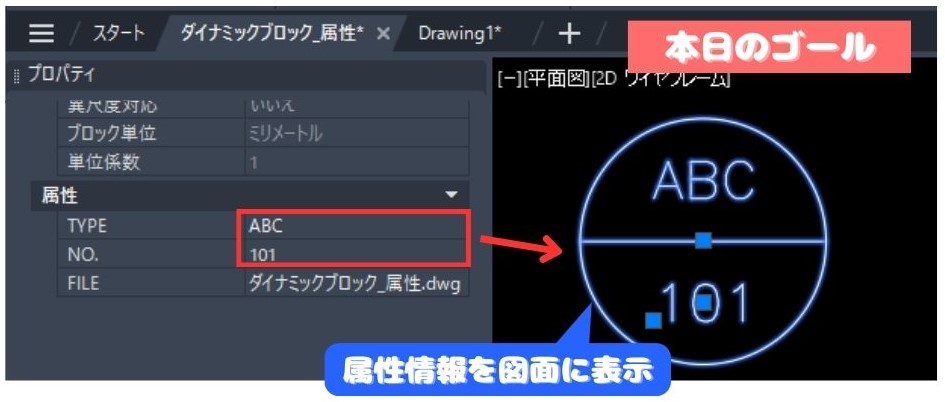
こちらが今回の記事での最終的な成果物になります↓

今回は円と線分で構成されるブロックに属性情報(TYPE:機種名、NO.:機器番号など)を追加して図面内に表示させることが今回のゴールです。
(属性に図面ファイル名を自動で追加する方法も+αでご紹介します)

記事の内容に沿って一緒に作り上げていきましょう!
ブロックの作成
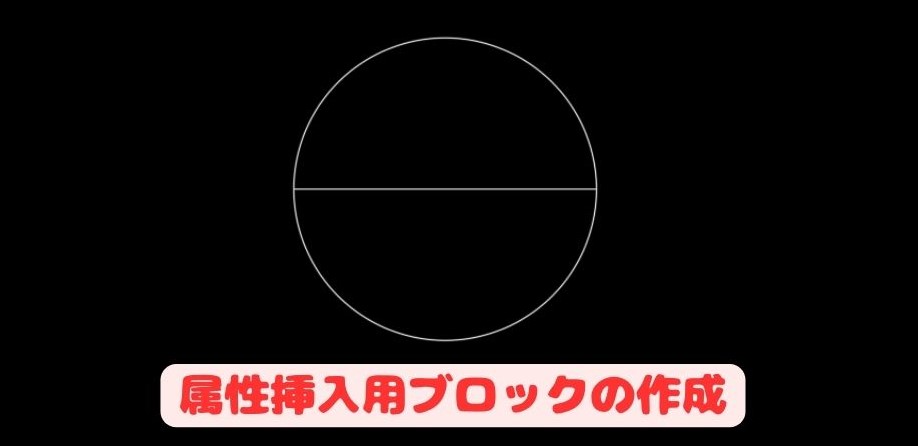
まずはブロックのベース図面を作ります。
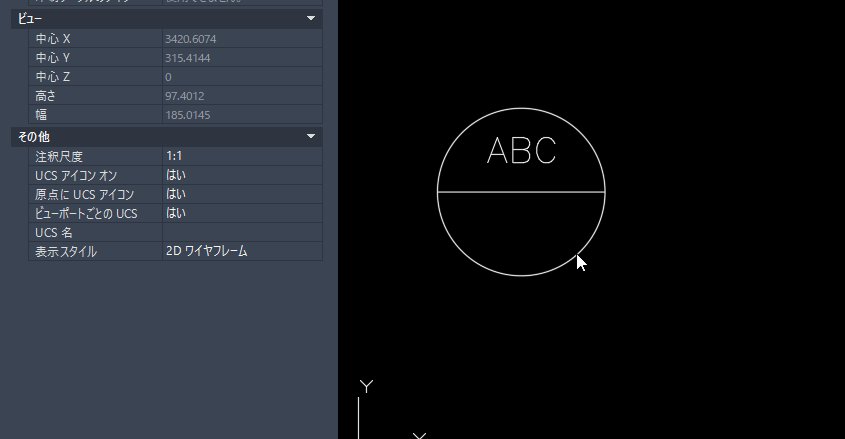
円と線分コマンドで下の図のようなオブジェクトを作成してください↓

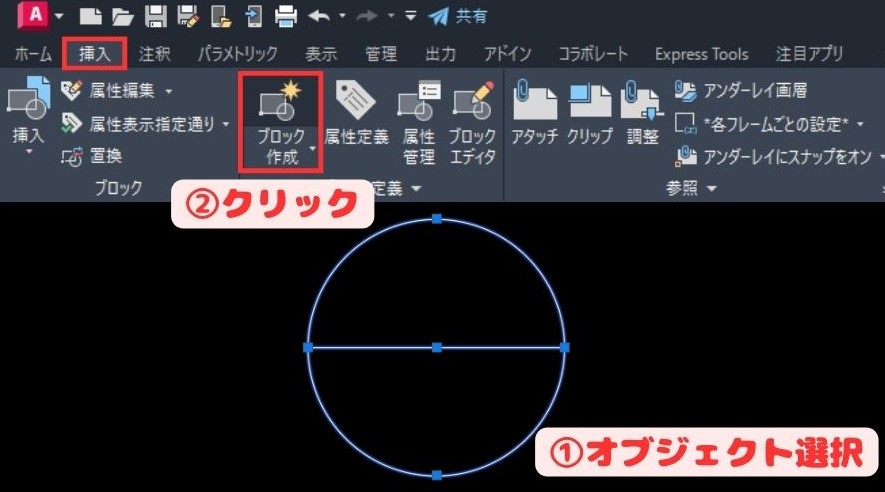
作成が完了したら、オブジェクトを選択(下図①)して、リボンから挿入>ブロック作成をクリック(下図②)します。

ブロック作成をクリックすると「ブロック定義」ウィンドウが立ち上がります↓

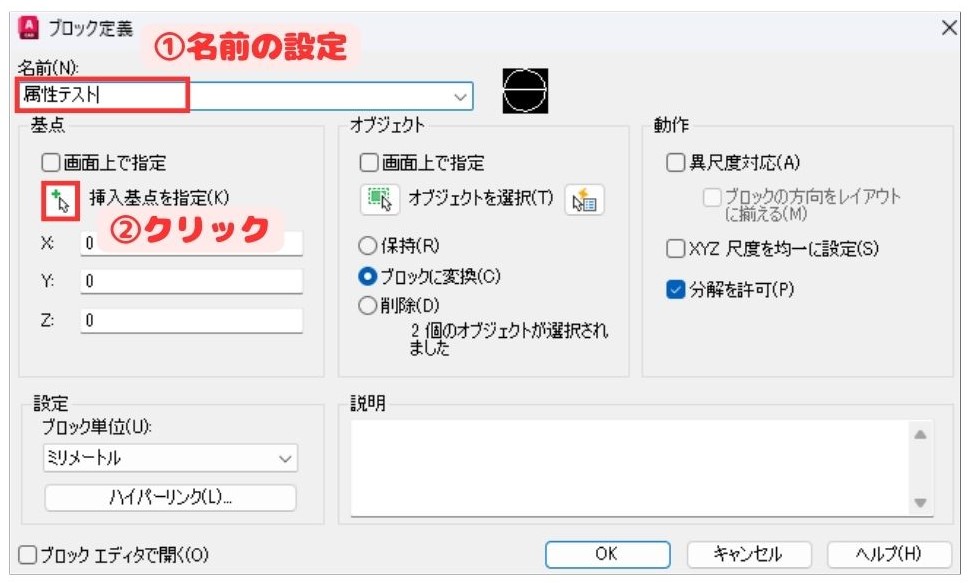
まずは名前欄でブロックの名前を設定します(上図① 今回は「属性テスト」としました。)
次に挿入起点を指定をクリック(上図②)してブロックの中心座標を決めます。
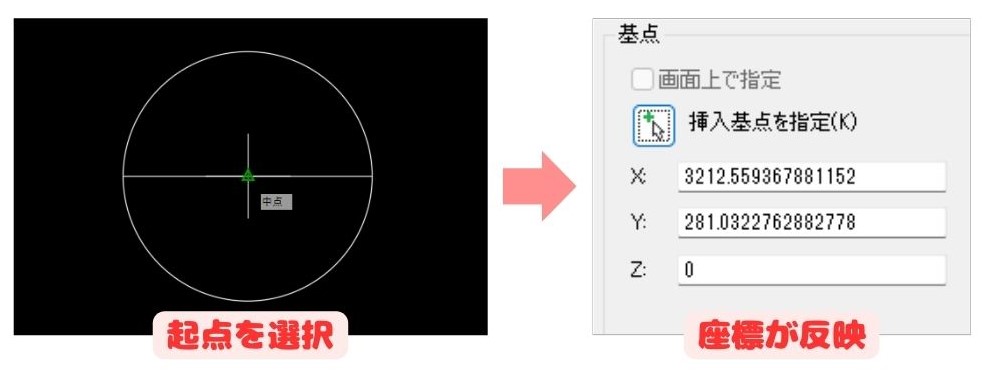
挿入起点を指定をクリックすると図面が立ち上がるのでブロックの中心を選択します。
今回は円の中心としました。

選択が完了すると基点欄に中心座標が反映されます。
ブロックに問題がなければOKボタンをクリックしましょう。

ブロックの作成完了!オブジェクトがひとつにまとまっているはず。
ブロックに属性を追加
先ほど円と線分を使って作成したブロックに属性情報を追加します。
まずは作成したブロックを選択します(下図①)
次に右クリック>ブロックエディタを選択し、ブロックエディタを立ち上げます(下図②)

ブロックエディタが立ち上がったら属性定義を行います。
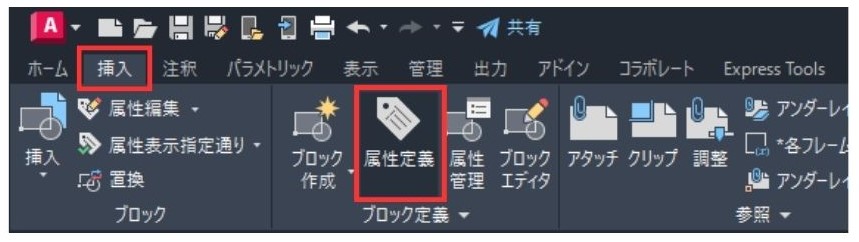
リボンから、挿入>属性定義をクリックし、属性定義ウィンドウを立ち上げましょう。

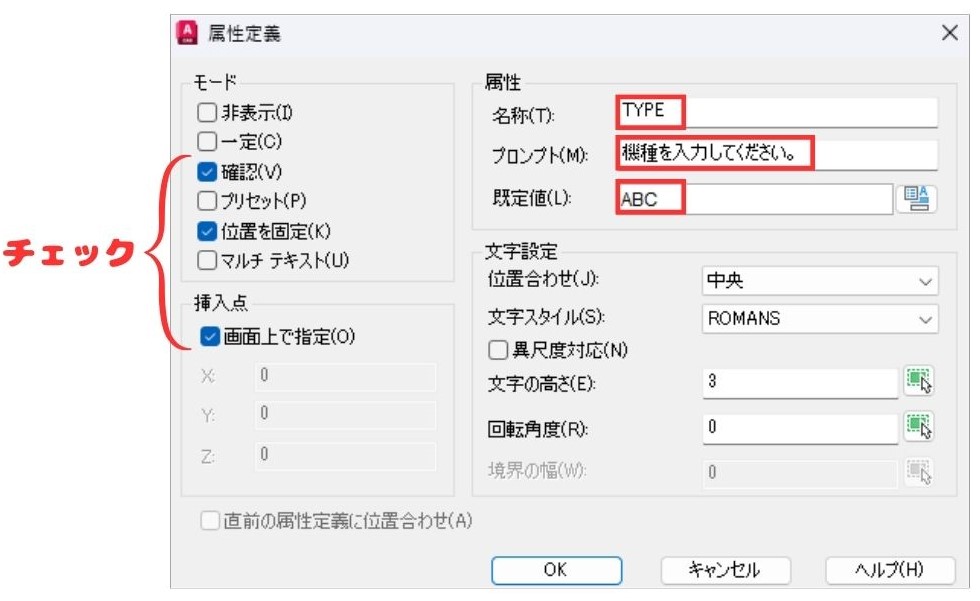
属性定義ウィンドウが立ち上がったらモードと挿入点の選択を行いましょう。

モードの選択肢は様々ありますが、主な内容はざっとこんな感じ↓
- 非表示:属性情報を表示したくない場合にチェック
- 確認:ブロック挿入時に属性値が正しいか確認する画面を表示したい場合にチェック
- 位置を固定:属性の文字列の位置を固定したい場合にチェック
今回は確認、位置を固定にチェックしました。また、挿入点は画面上で指定とします。
次に属性欄から「名称」「プロンプト」「既定値」を入れます。
- 名称:属性の名前のこと。設定しないとエラーが出る。
- プロンプト:ブロック挿入時の確認画面で表示するメッセージ(設定しなくてもOK)
- 既定値:ブロックを挿入したときの属性の初期値(設定しなくてもOK)
他にも文字の書式も設定できますよ。
設定に問題なければOKボタンを押しましょう!
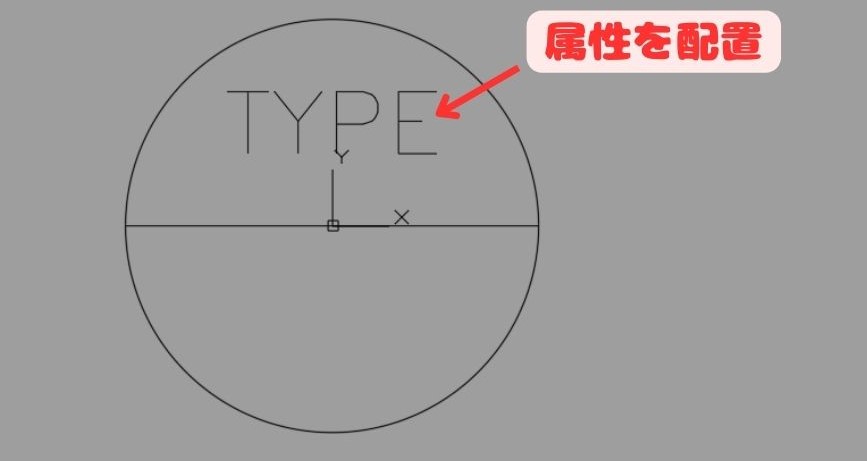
最後に属性文字列の位置をブロック上に配置します↓
今回は円の上側にTYPE属性を置いてみました。


これで1つ目の属性設定が完了!
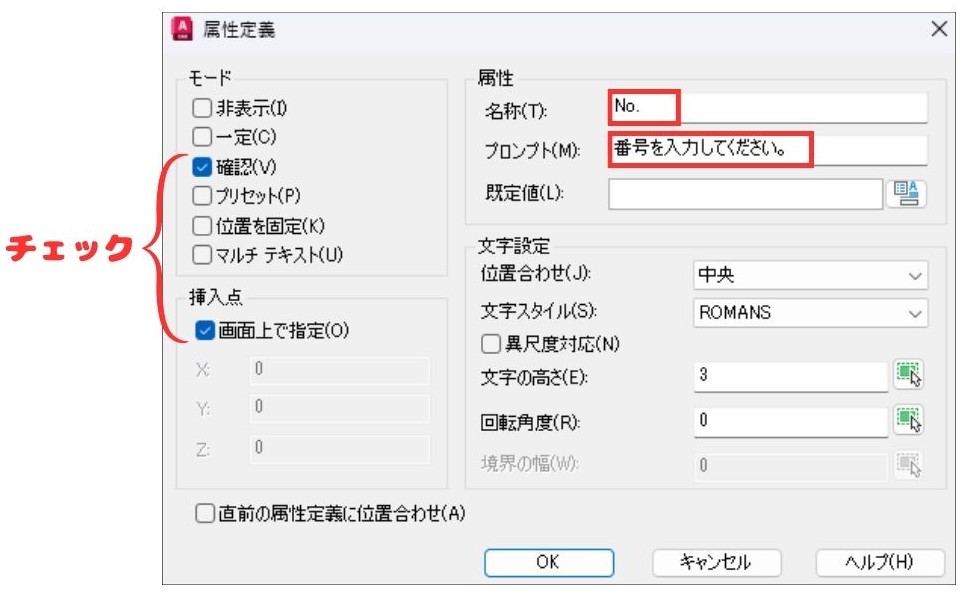
先ほどと同じやり方でナンバー属性を追加しましょう!
ブロックエディタ画面から属性定義を行います。
モードについて今回は確認のみチェックしました。
また、既定値は何も文字を入れないでおきました↓

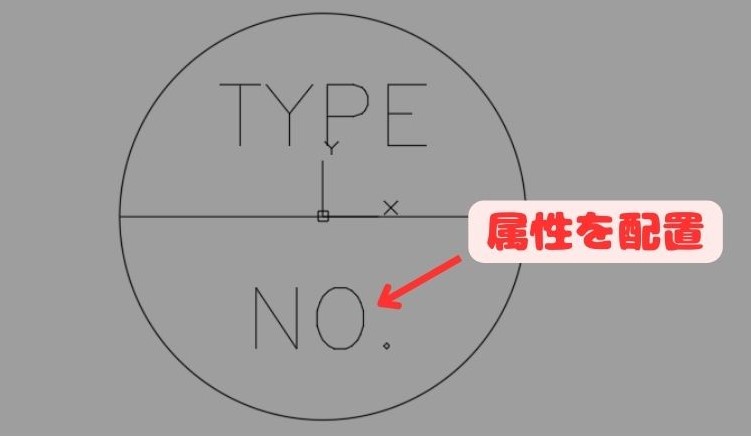
設定が完了したら属性文字列の位置をブロック上に配置します↓
今回は円の下側にNO.属性を置いてみました。

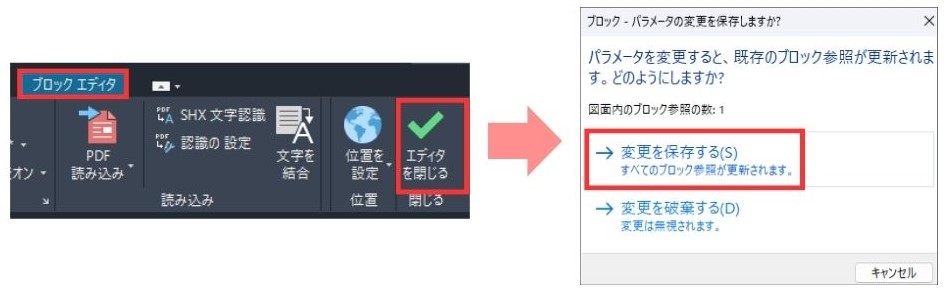
属性の編集が終わったらブロックを保存しましょう。
リボンからブロックエディタ>エディタを閉じるをクリックし、変更を保存するを選択します。


ブロックが完成したよ!
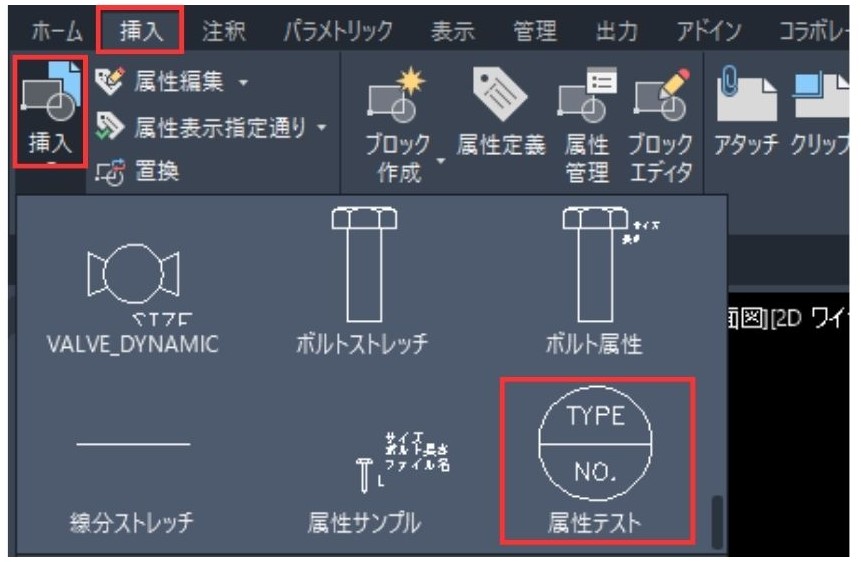
ブロックの編集が完了したら図面内にブロックを挿入してみましょう。
リボンから、挿入>挿入で設定したブロックを選択します。

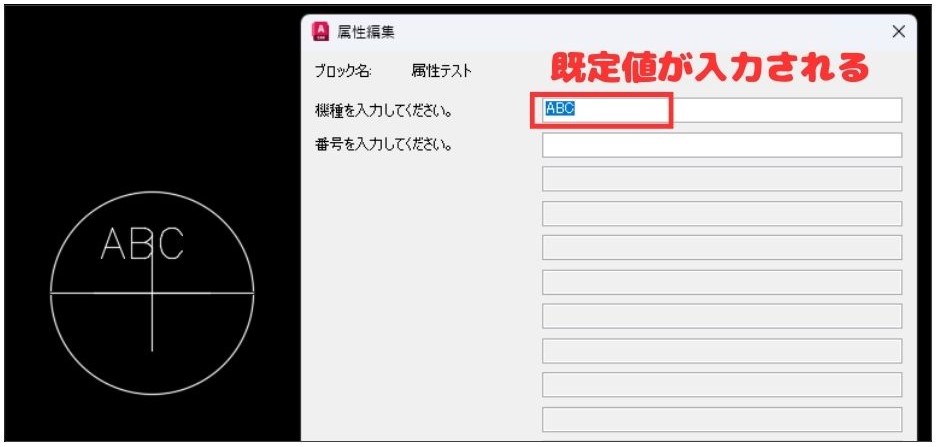
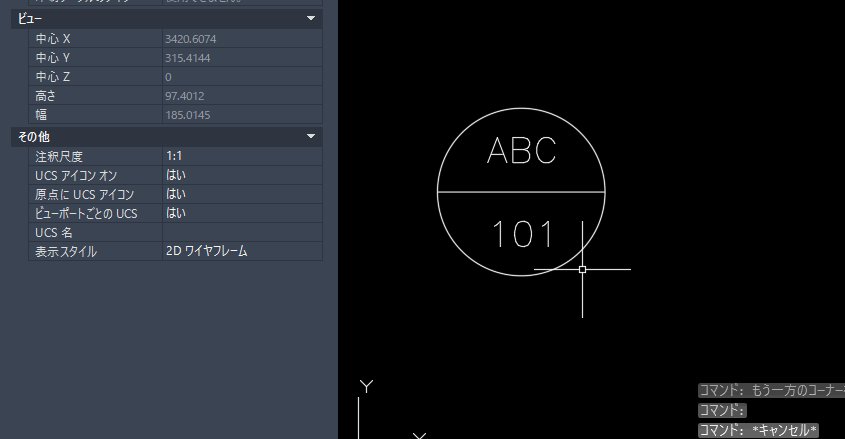
図面内にブロックを貼り付けると属性の確認画面が表示されます(下画像右)
またTYPE属性(機種を入力してください。となっているもの)には既定値を入れていたので自動で値が入っています。

次に図面内で属性の情報の確認を行いましょう。
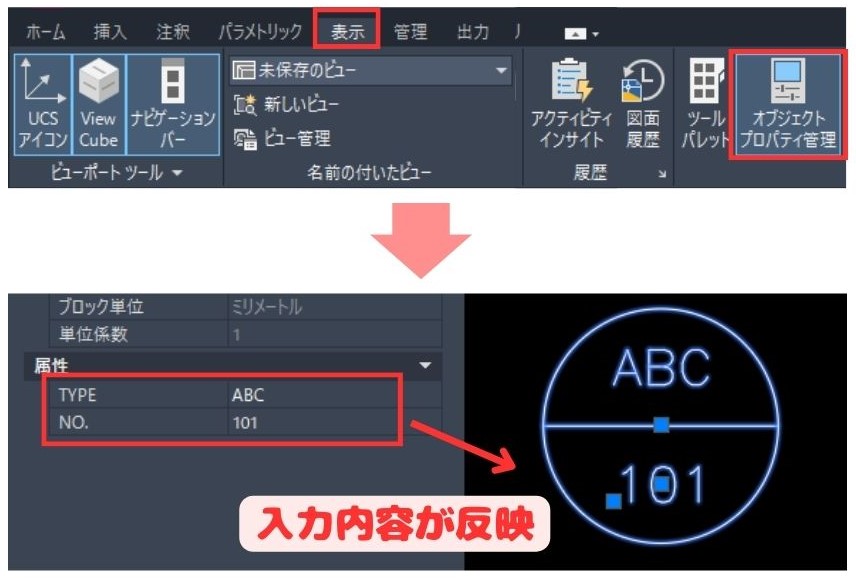
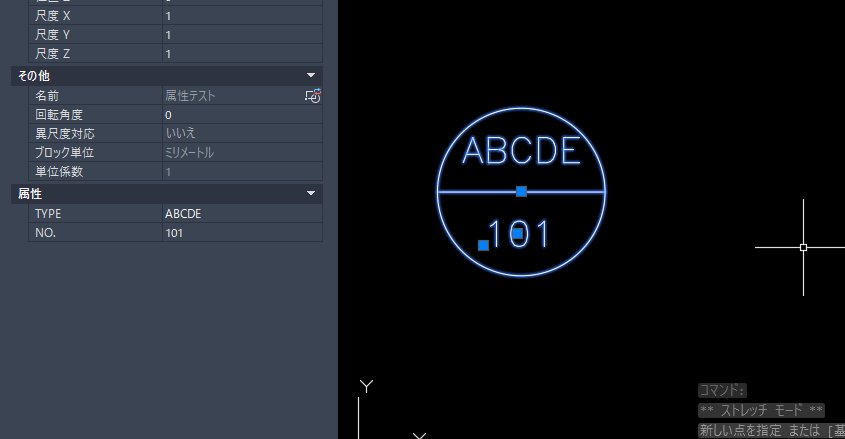
リボンから、表示>オブジェクトプロパティ管理をクリックするとプロパティ画面が立ち上がり、属性情報が見れるようになります↓

ブロックを選択してプロパティ欄を見ると、設定した値が図面に反映されてます。
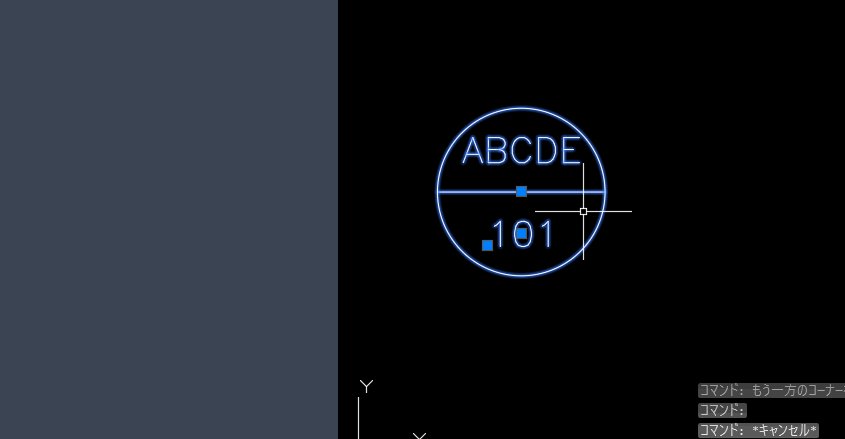
下のGIF動画から、プロパティ欄から属性値を変更すると図面も修正されることがわかります。

また、No.属性は属性の位置を固定としなかったため、図面の文字列を動かすことができます。

ブロックと図面の情報が一体化した!
属性の既定値にフィールドを挿入
ここからは属性に関する+αの内容です。
属性の既定値にはフィールドと言う図面固有のパラメータを設定することができます。
フィールドを使うとユーザーが手入力しなくても自動で値が入るので効率が上がりますよ!
先ほどと同じやり方でファイル属性を追加しましょう!
ブロックエディタ画面から属性定義を行います。
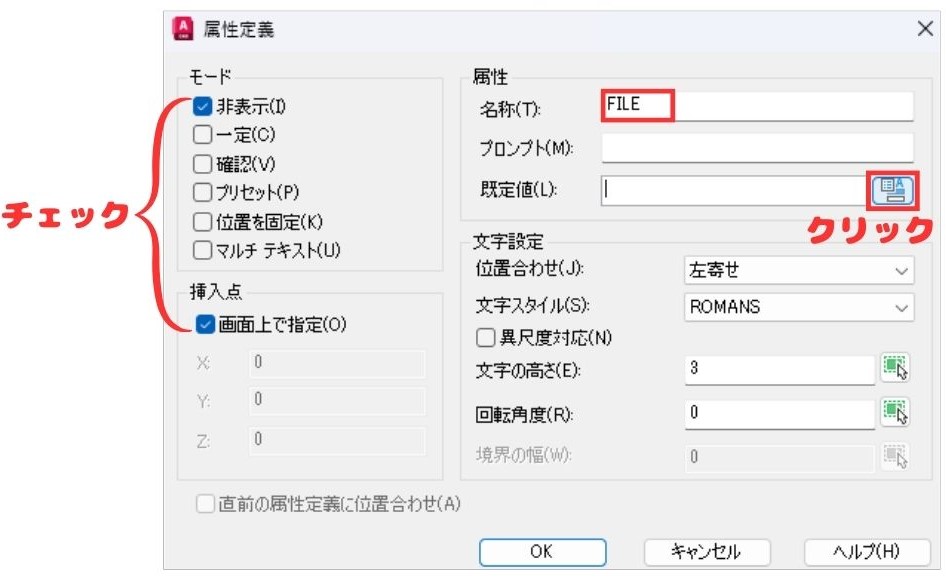
モードについて今回は非表示のみチェックしました。

次にファイル名をブロック側に反映させるために既定値にフィールドを追加します。
既定値欄よこのアイコンをクリックします。
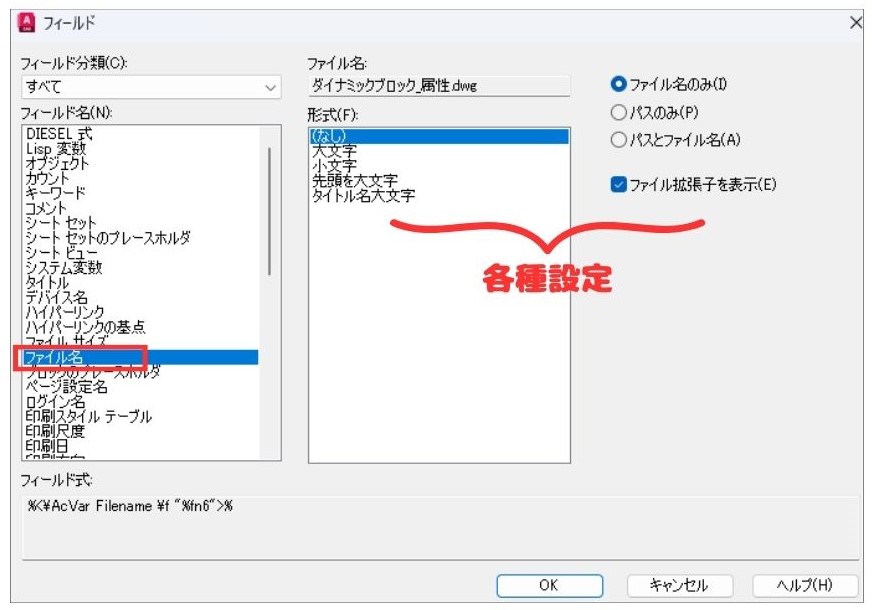
フィールド画面が立ち上がりました↓

フィールド分類を「すべて」とし、フィールド名は「ファイル名」を選択してください。
設定が完了したらOKボタンをクリックします。

形式や拡張子の表示など細かい表示設定もできますよ!
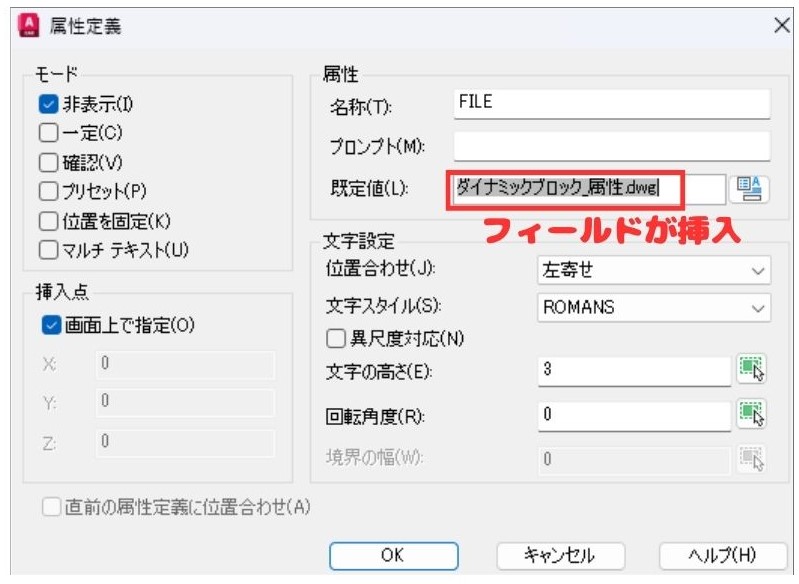
すると既定値欄にフィールドが挿入されました。
灰色で表示されているただの文字列のように見えますが、実際はAutoCADで適用できる関数が値として入っています。

既定値が設定されたのでOKをクリックします。
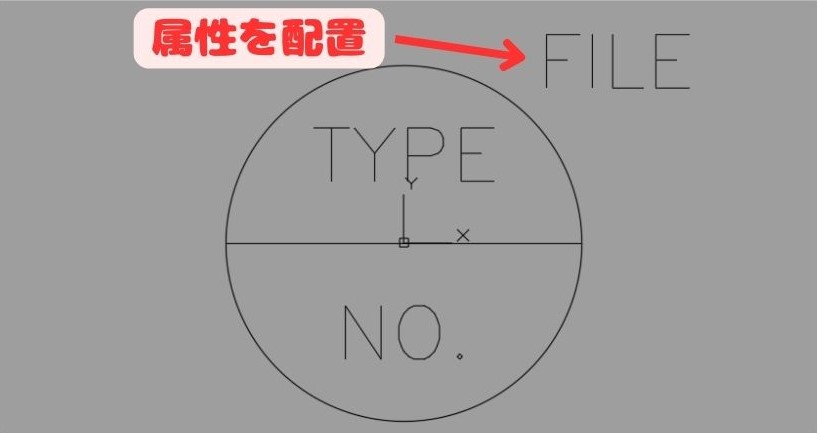
最後にブロックエディタ画面で属性の位置を指定します↓

今回は属性の表示設定を「非表示」にしているので適当に配置します。
どこに置いても問題ありません。
ブロックの設定が完了したらブロックを保存して終了してください。
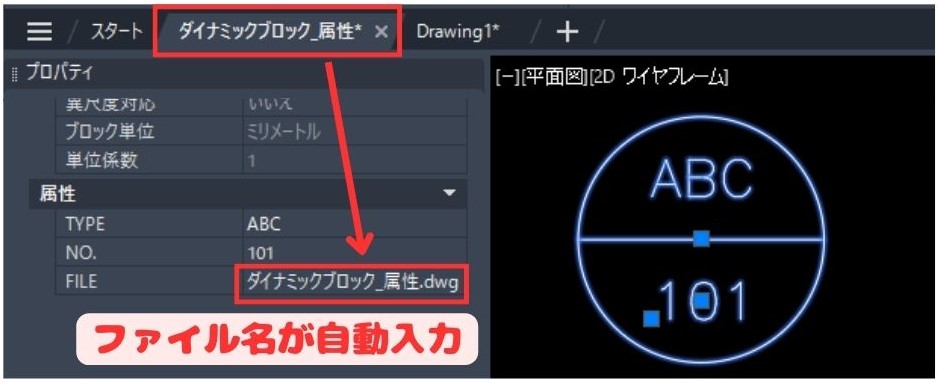
最後に属性にフィールドの入ったブロックがどのように表示されるかテストします。
リボンから、挿入>挿入で設定したブロックを選択し、ブロックのプロパティを確認しましょう。

するとFILE属性にファイル名が自動入力されていることがわかります。
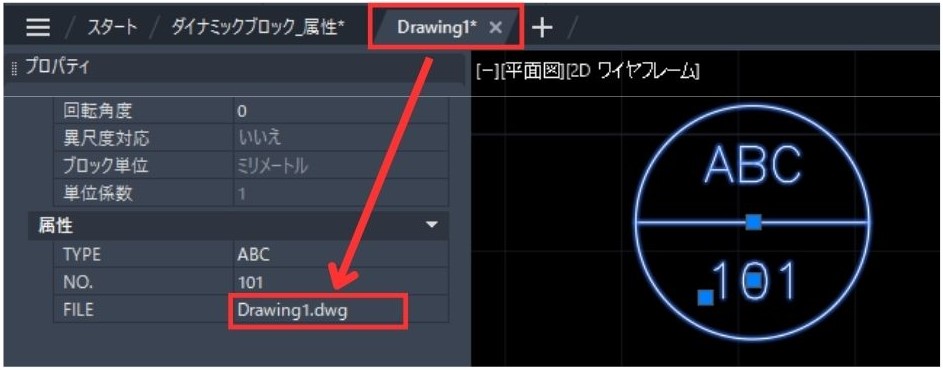
試しにこのブロックを別の図面にコピーしてみます。(Drawing1.dwg)
するとFILE属性にDrawing1.dwgとなり、属性値が自動で変わりました↓

このように属性にフィールドを入れておくと値が自動で変化します。
ユーザーがいちいち手入力しなくてもいいので効率が上がりますね!
フィールドを使った属性の設定方法はこちらで詳しく説明していますよ↓
まとめ
今回は「【AutoCAD初心者】属性の設定方法をわかりやすく解説」を説明しました。
また簡単なブロックに属性を追加する成果物を作りました。
・属性はファイル、ブロックなどの情報をリンクさせる機能
・属性での図面リンクにより業務効率化になる
・既定値にフィールドを設定すると属性値を自動で入れてくれる

以上、こたろーでした。