この記事の難易度
今回は「【AutoCAD中級者向け】チェーンアクションをわかりやすく解説」を説明します!

AutoCADのブロックでチェーンアクションっていうのが
あるんだけどうまく動かせないwww

チェーンアクションは設定がわかりにくいよね!
ボクもよく躓いていたよ。

でも動作原理がわかれば自分でも作図できるようになるよ。
原理をわかりやすくイメージ化してみたんだ!

イメージ化したら確かに分かりやすいかも!
早く教えてww
この記事を読めば、チェーンアクションの動作原理と作図方法がわかります。ダイナミックブロックのストレッチアクションで別の図形同士を連携させて動かせるようになりますよ!
- チェーンアクションのイメージと設定方法
- チェーンアクションを使った作図例
チェーンアクションについて
ここではダイナミックブロックのチェーンアクションがどんなものなのか説明します。
いきなりチェーンアクションの使い方を説明してもピンとこないと思います。
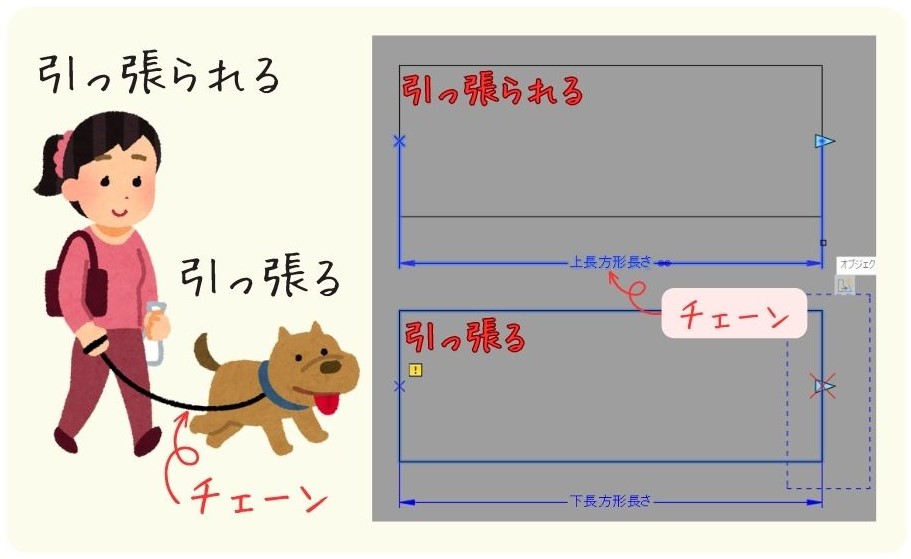
なのでイメージ図を作ってみました↓

この図だと犬がチェーンでつながれていますね。「犬がチェーンで人を引っ張って」います。
チェーンアクションも同じ原理です。
ある四角形の長さを変更すると、もう一方の四角形も変化します。
こんな感じ↓

つまりチェーンアクションとは「異なる図形同士を連携して動かすための設定」のことです。

次にチェーンアクションの作図方法を説明します!
今回は上のgif動画と同じブロックを作図しますよ。
成果物の完成形はこちらの記事でダウンロードできますよ↓
チェーンアクションの作図
ここではダイナミックブロックにチェーンアクションをつけて作図します。
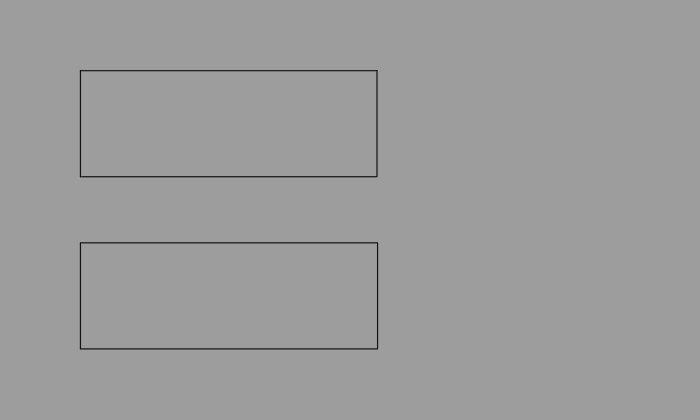
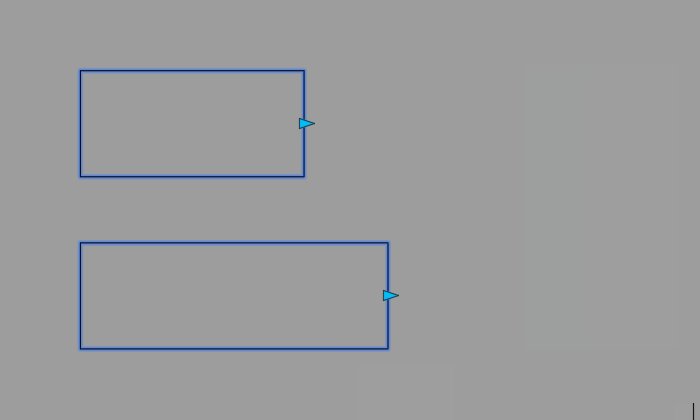
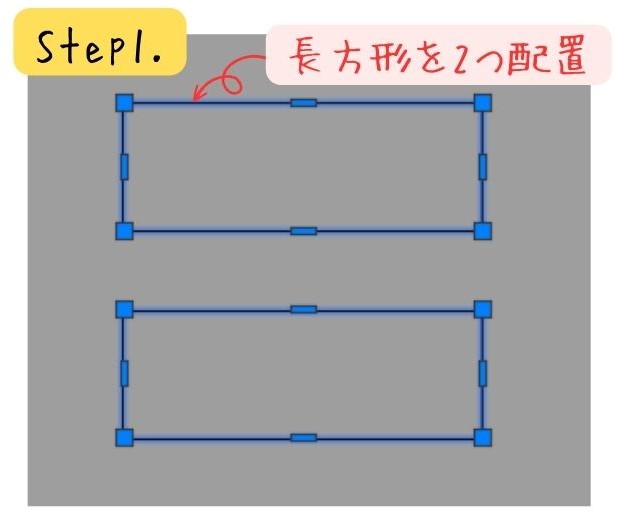
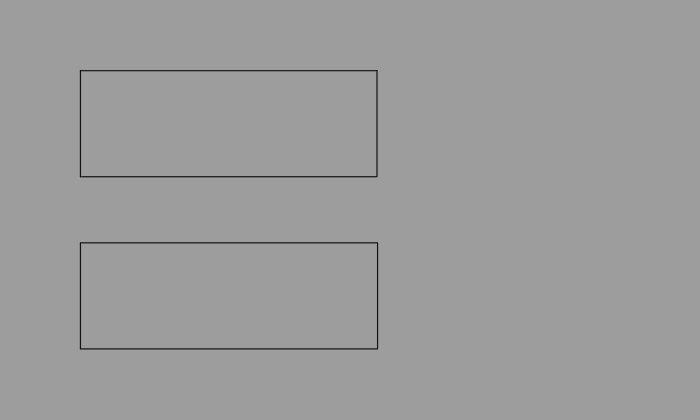
まずは長方形を2つ配置したブロックを作成します。
寸法は何でもOKです。

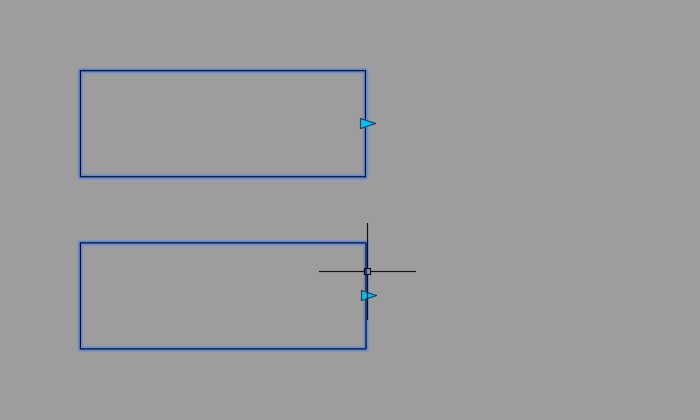
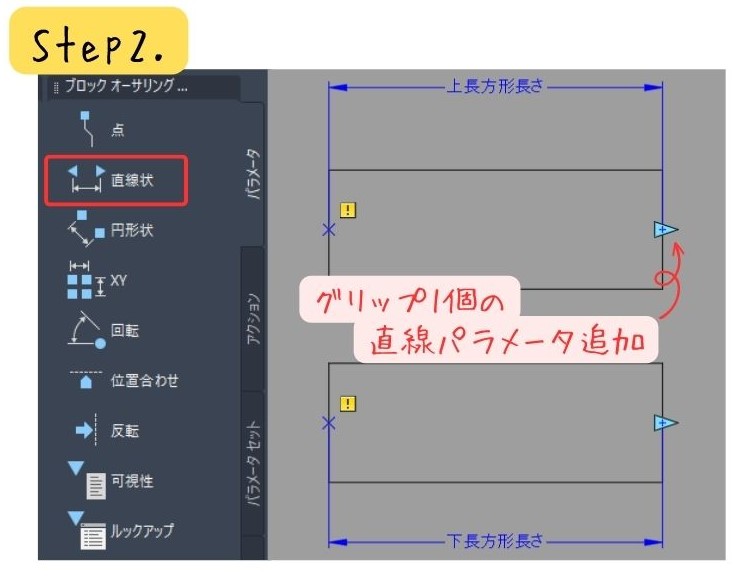
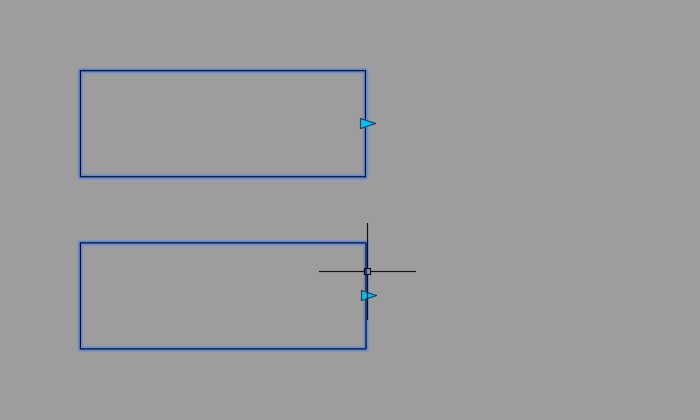
次に作成した長方形に直線状パラメータを設定します。

ブロックオーサリングパレットの直線状パラメータを選択します。
グリップを1つに設定し、矢印が右向きにくるようにします。
またパラメータ名はそれぞれ「上長方形長さ」と「下長方形長さ」としました。
ここでブロックの作り方やストレッチアクションの使い方が分からない方は過去記事を参照してください↓
次にチェーンアクションに設定しましょう。

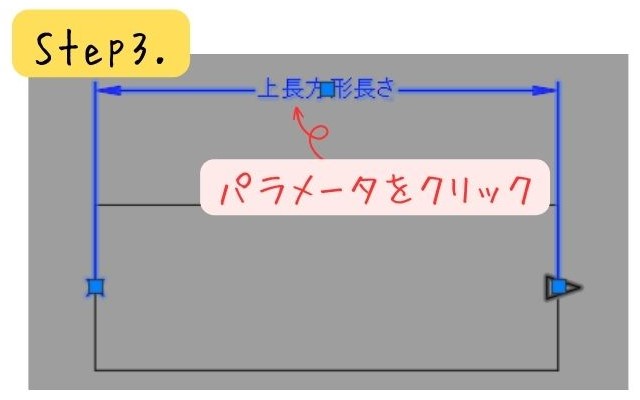
まずは上側の長方形のパラメータ(上長方形長さ)をクリックします。

プロパティのその他項目でチェーンアクションを「はい」に設定します(上画像左)
するとパラメータの右横に鎖のマークが出ます(上画像右)
次にストレッチアクションでブロックが伸び縮みできるように設定します。
まずはブロックの上側の長方形についてです。

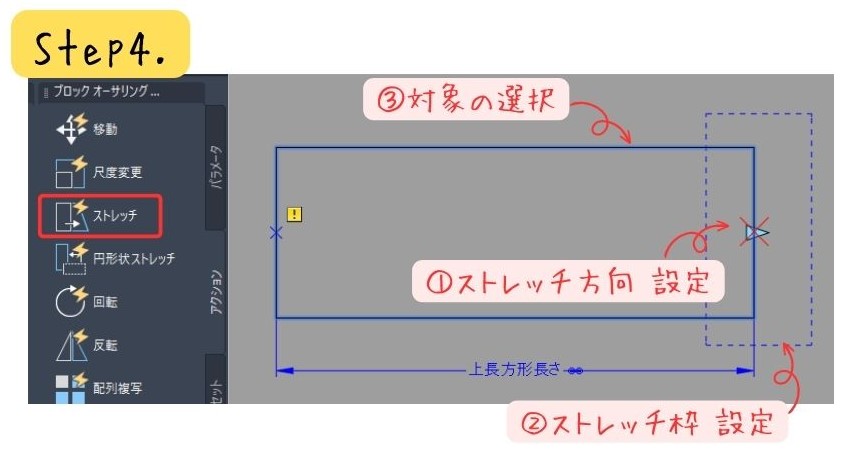
ブロックオーサリングパレットからストレッチアクションを選択して以下のように設定します。
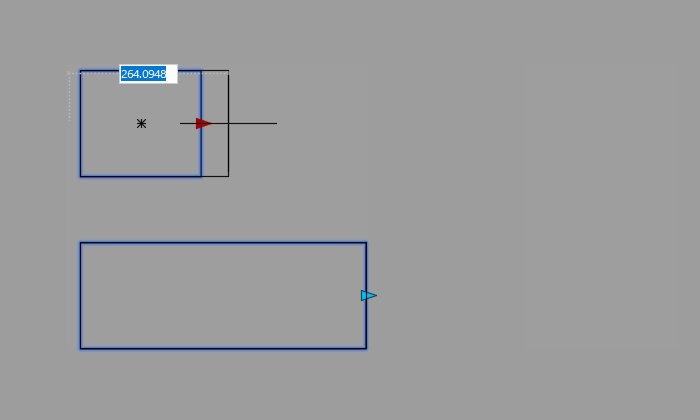
- パラメータ(上長方形長さ)を選択し、❌印を長方形の右に設定します。
- 次にストレッチ枠を決めます。長方形の右側を囲いましょう。
- 最後にストレッチ対象を選択します。今回は長方形だけ選択します。
これで上側の長方形の長さが伸び縮みできます。
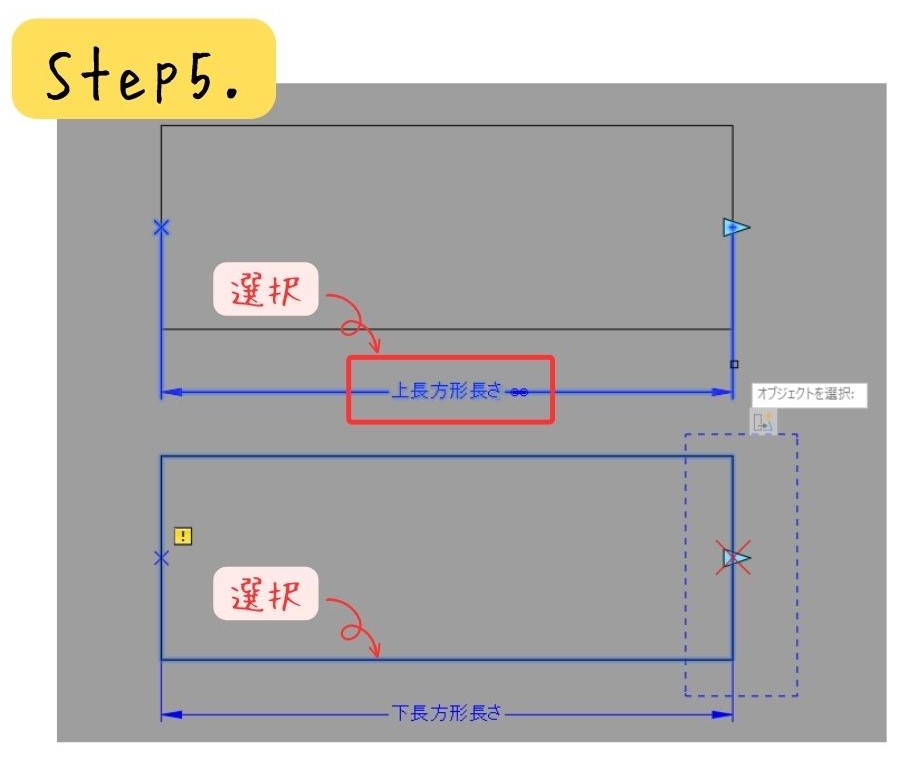
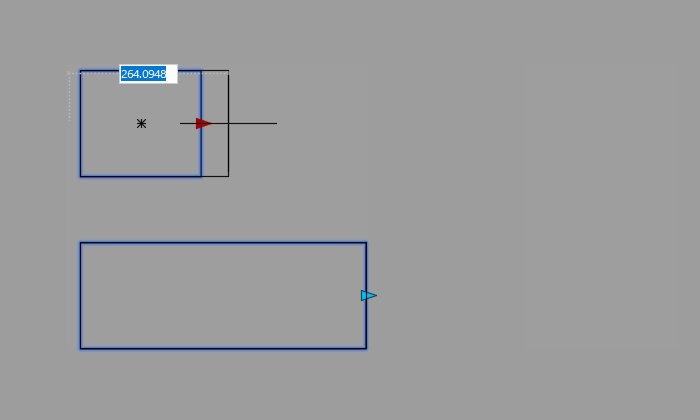
同じ感じでブロック下側の長方形もストレッチアクションの設定をします。

上側の長方形のときと同じやり方でストレッチアクションを設定します。
ただ、ここで違うのはストレッチの対象です。
ストレッチ対象を選択するときには下側の長方形だけでなくチェーンしているパラメータも選択(上図)してください。

これでチェーンアクションブロックは完成です。
お疲れ様でした!
チェーンアクションブロックをテスト
それでは先ほど作成したブロックを動かしてみましょう!
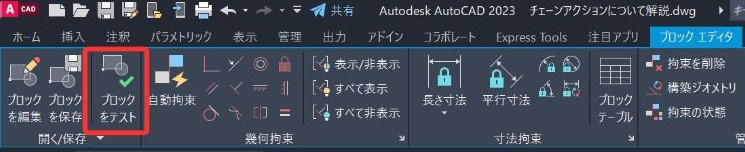
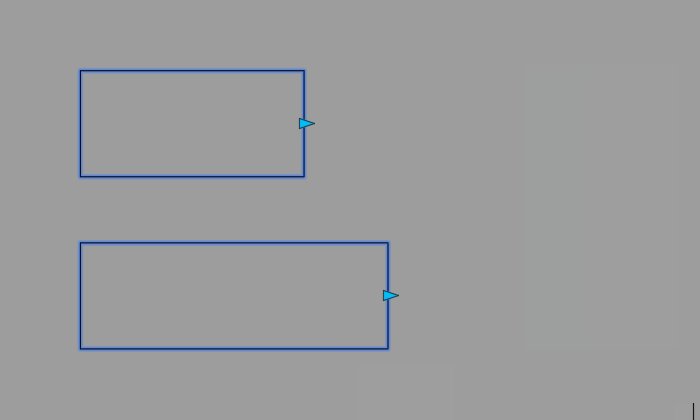
ブロックエディタから「ブロックをテスト」をクリックするとテスト画面が開きます↓

下側の長方形を動かしてみると上側の長方形も連動(チェーン)していることがわかります。
一方、上側の長方形は普通のストレッチアクションを入れているので連動しません。


うまく連動できた!大成功!
チェーンアクションについて整理
ここではチェーンアクションについてもう一度整理してみます。
チェーンアクションの動作イメージは「犬がチェーンで人を引っ張る」感じです。

引っ張られる側はチェーンで結んであげなきゃいけないので
パラメータを「チェーンアクションあり」に設定してあげます。
そして引っ張る側のストレッチアクションでオブジェクトを選択するときは
「チェーンしてるパラメータ」を含めて選択します。
これで引っ張る側と引っ張られる側が連動できます!
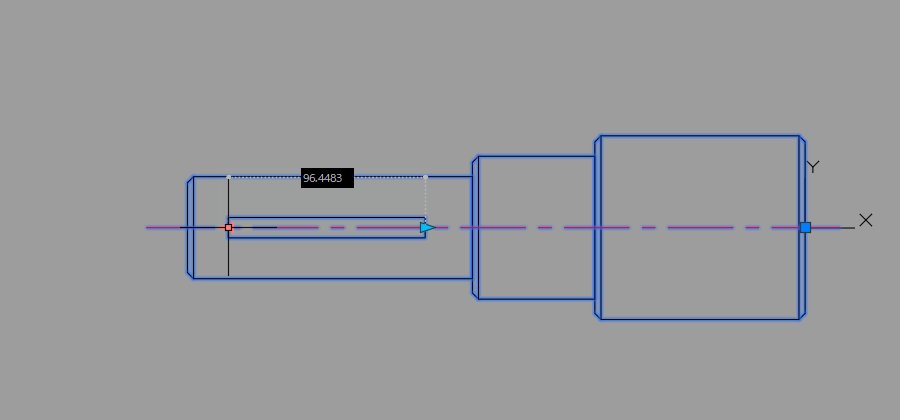
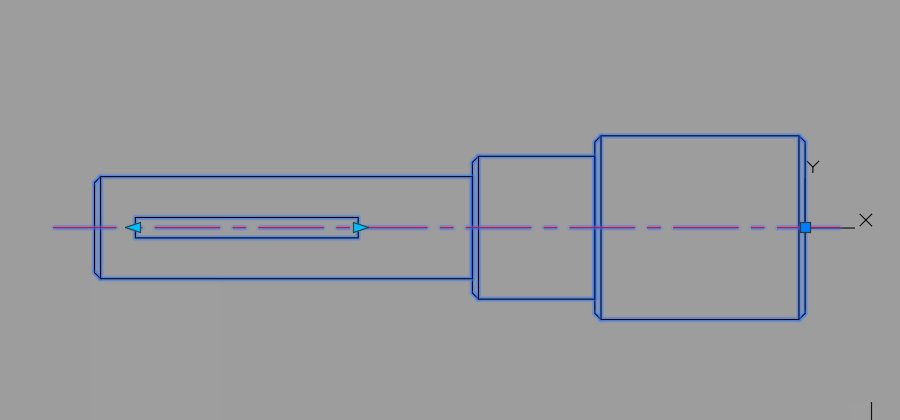
チェーンアクションを使ってマシンキーを作図してみました。
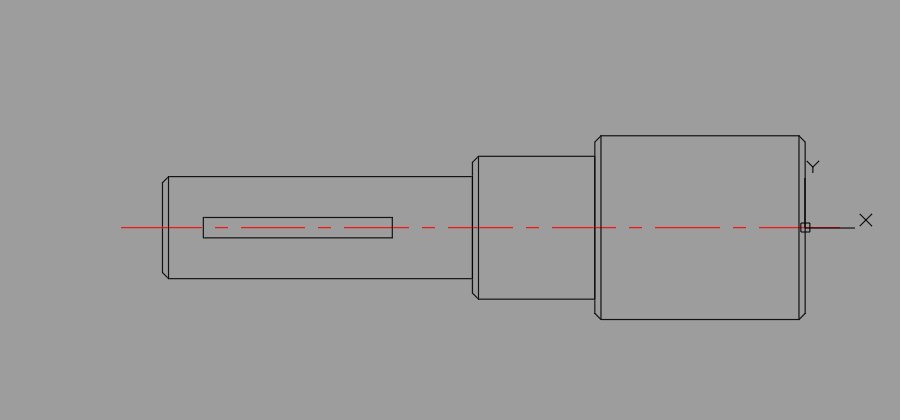
マシンキーはシャフトの回転をギアに伝える機構のことです。こんな感じ↓

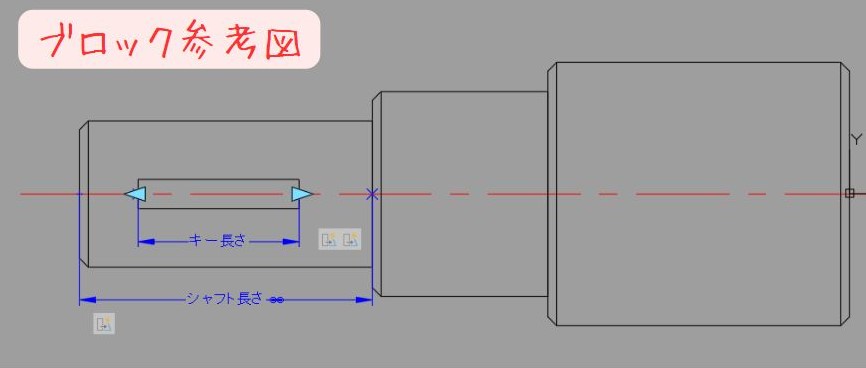
ブロックの参考図はこちらになります↓

キーの長さとシャフトの長さを伸び縮みできるようにしています。
シャフト長さはキー左側のストレッチアクションと連動するようにしました。
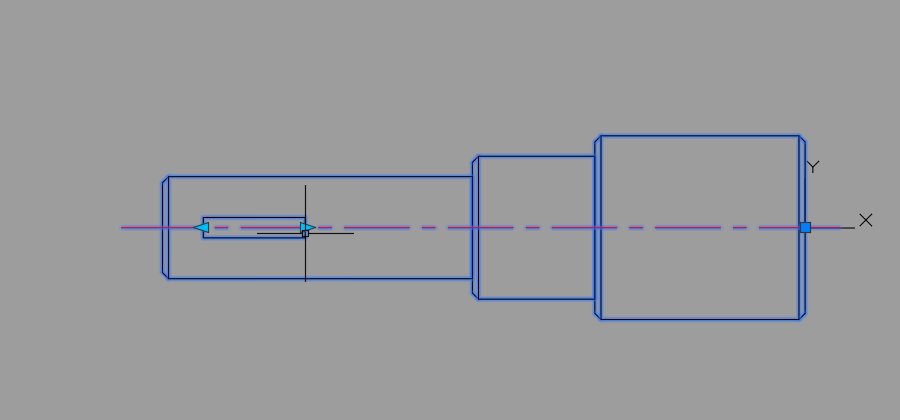
ブロックを動かしてみるとこんな感じです↓

左側のキーを移動させるとシャフトも連動して動いてます!
一方で右側のキーを移動させるとキーのみが移動するようになっています。

連動させるルールが決まっている図面には適用しやすいですね!
まとめ
今回は「【AutoCAD中級者向け】チェーンアクションをわかりやすく解説」を説明しました。
- チェーンアクションとは異なる図形同士を連動させるための設定のこと
- チェーンできるパラメータは「点」「直線状」「円形状」「XY」「回転」の5種類
- 連動するルールが決まりきっている図面によく使われる

以上、こたろーでした。