この記事の難易度
AutoCADでブロックの属性にダイナミックブロックのパラメータ(長さ、角度など)図面に書き出したり、リンクさせたいときってありますよね?
また、ファイル名や図面の作成日なんかも自動で変更してくれたら楽だなぁと思うときってありますよね!
作図業務を効率化したいのなら属性にフィールドを設定してリンクするのがおすすめです。
属性を使って図面の標準化ができれば業務効率が向上して時間を有効に使えます。
そこで、今回はAutoCAD中級者向けにフィールドを使った属性の設定方法について説明します!
属性について基礎から知りたい方はこちらの記事を参照ください↓
もくじ 非表示
AutoCAD 属性について
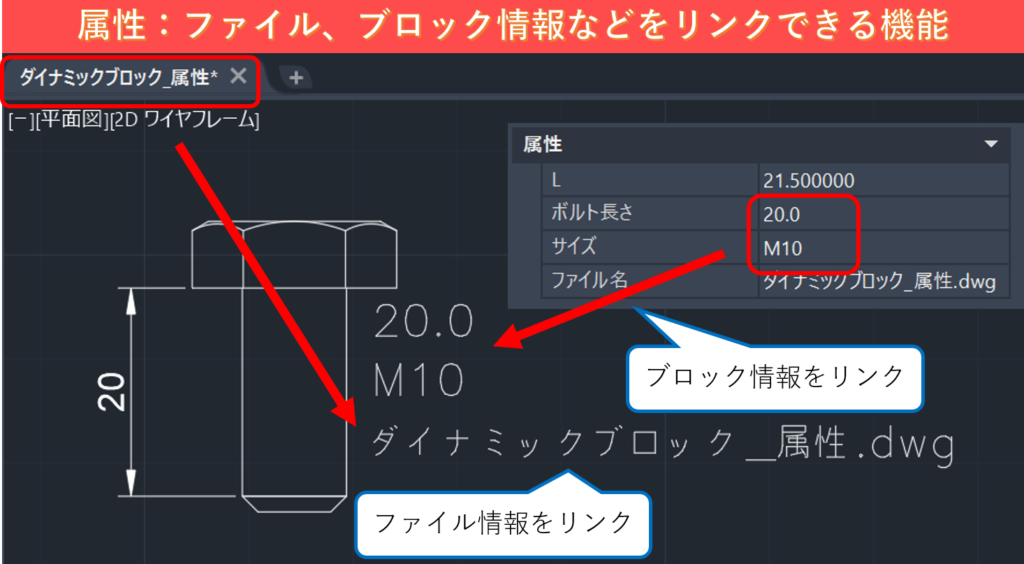
属性とはファイル、ブロック、手入力などの情報を図面内でリンクして表示させるための機能です。

図面情報で言うと、例えばファイル名や作成日時などを図面上に表示できます。
また、ブロックに属性を埋め込むこともでき、ブロックの長さや、規格など自動でリンクできます。
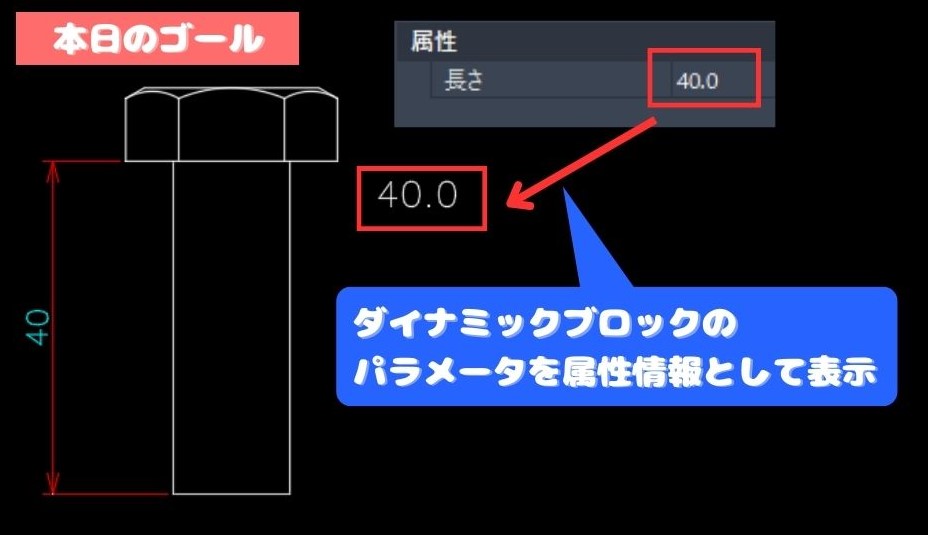
こちらが今回の記事での最終的な成果物になります。

以前、ストレッチアクションに関する記事でボルトのダイナミックブロック作成しました。
 【AutoCAD】ダイナミックブロックのストレッチをわかりやすく解説
【AutoCAD】ダイナミックブロックのストレッチをわかりやすく解説 ここに属性を追加し、フィールドを設定してボルトと長さを図面内に表示させることが今回のゴールです。
ブロックの図面をダウンロードしたい方はこちらを参照ください↓

それでは記事の内容に沿って一緒に作り上げていきましょう。
ダイナミックブロックに属性を追加
ここでは、ストレッチアクションの入ったボルトブロックに「長さ」属性を追加します。
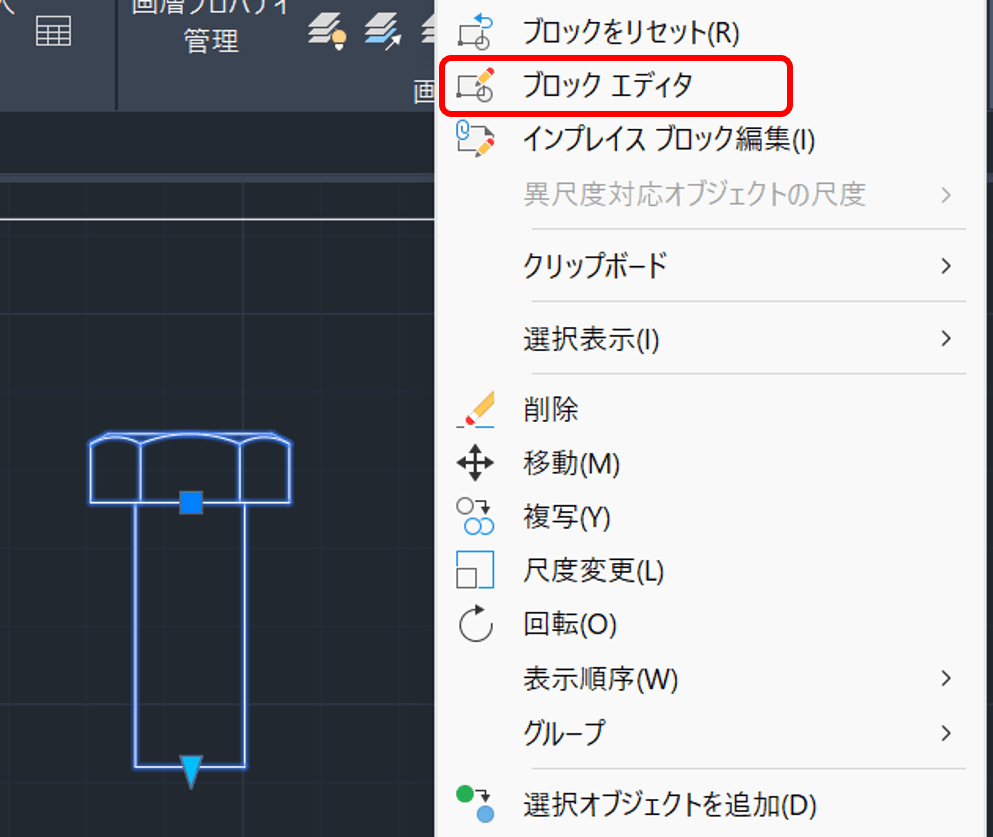
ストレッチアクションの入ったブロックを選択します。
右クリック>ブロックエディタを選択し、ブロックエディタを立ち上げます↓

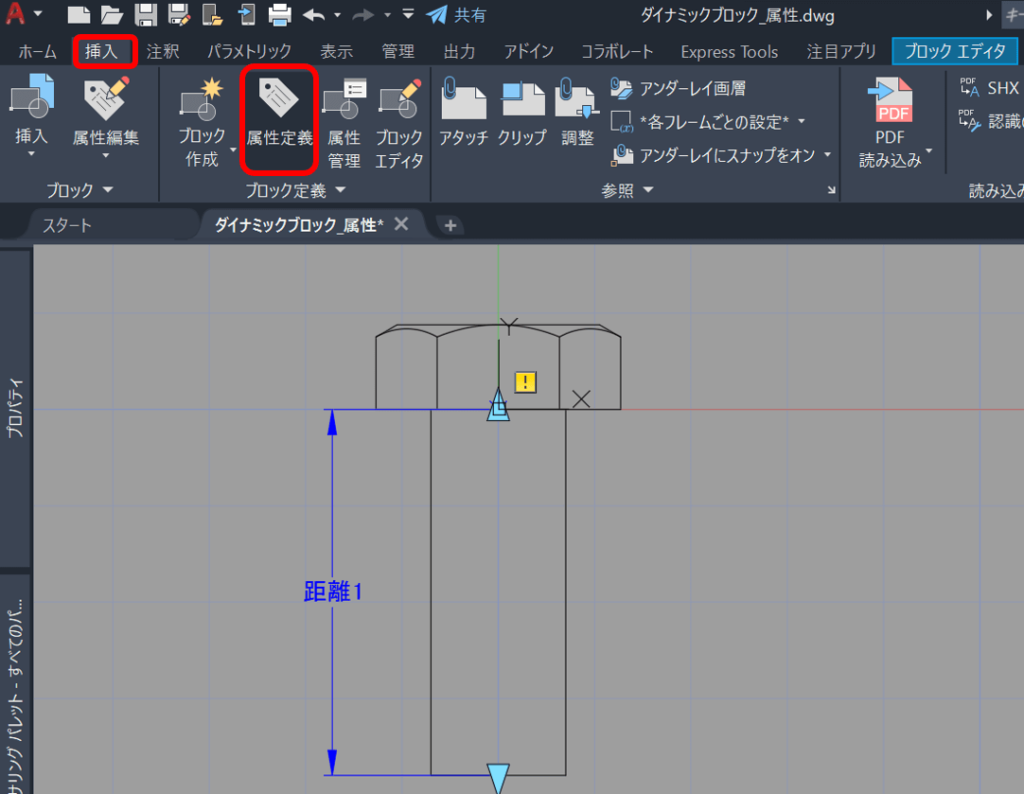
次にリボンから、挿入>属性定義をクリックします。

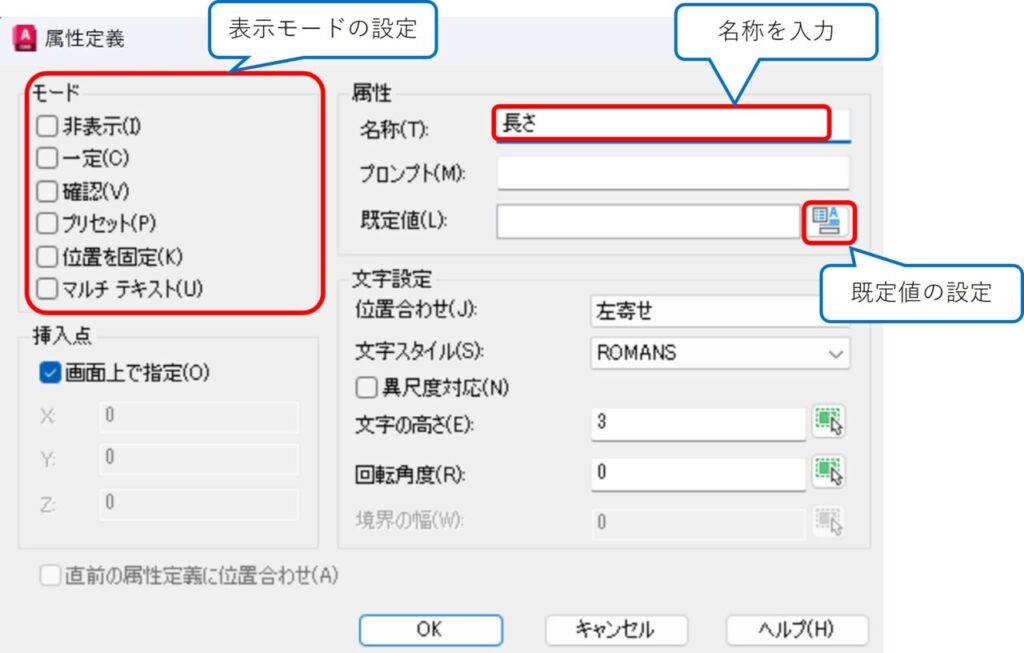
属性定義画面が立ち上がりました↓

まずは表示モードの設定をします。今回はすべてチェックを外します。
名称は「長さ」としておきます。
また、今回はブロックの長さを自動で反映させるために既定値の設定を行います。
既定値欄よこのアイコンをクリックします。
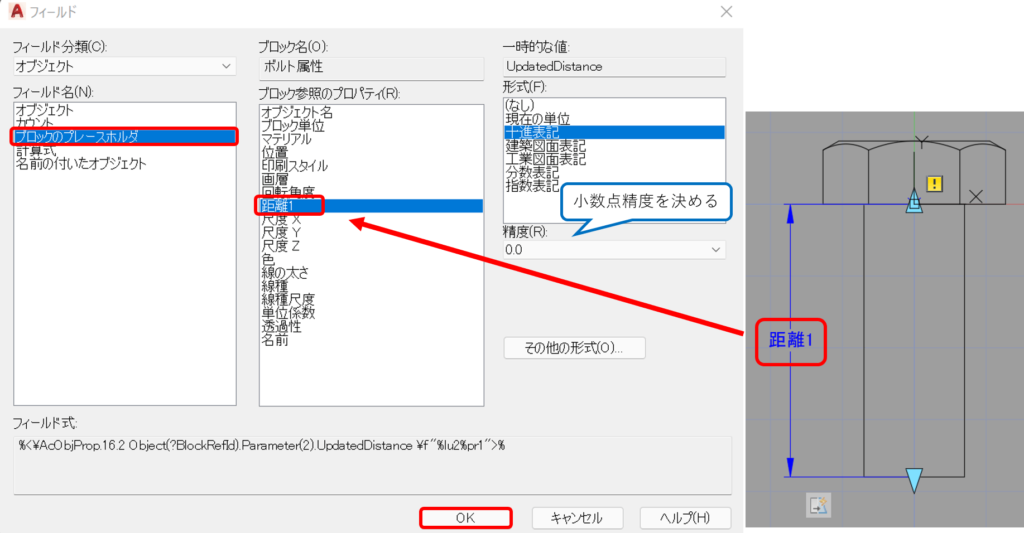
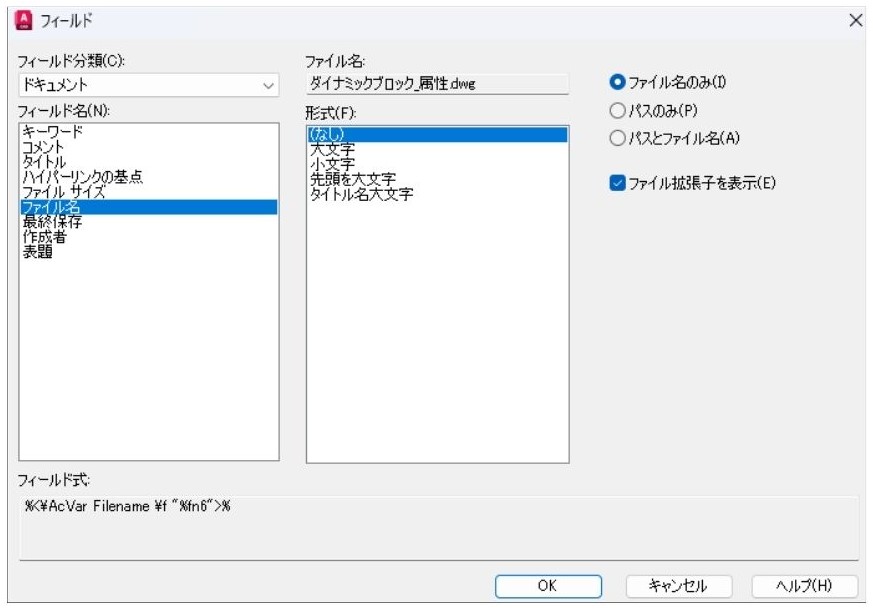
フィールド画面が立ち上がりました↓

フィールド分類を「オブジェクト」に設定し、フィールド名を「ブロックのプレースホルダ」、ブロック参照のプロパティを「距離1」にします。(距離1とはダイナミックブロックの直線パラメータのことです。)
小数点精度を指定する場合は形式から設定してください。
完了したらOKをクリックします。
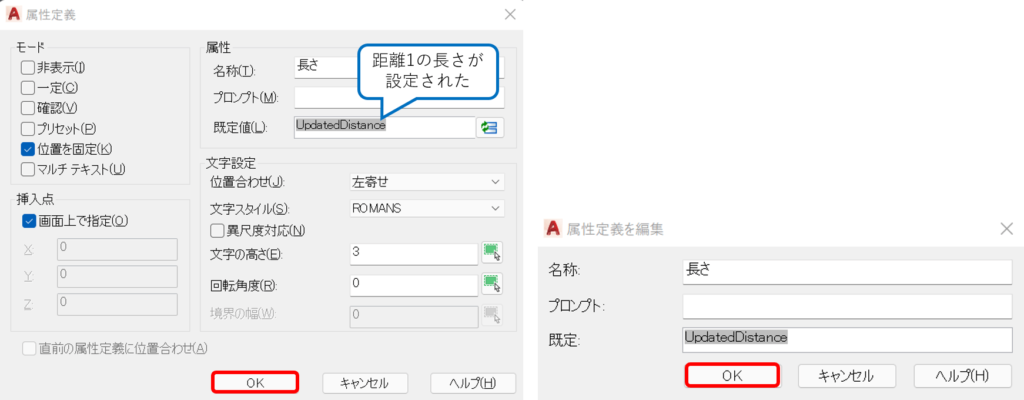
すると既定値欄に値が入ります。「UpdatedDistance」が入っていればOKです!

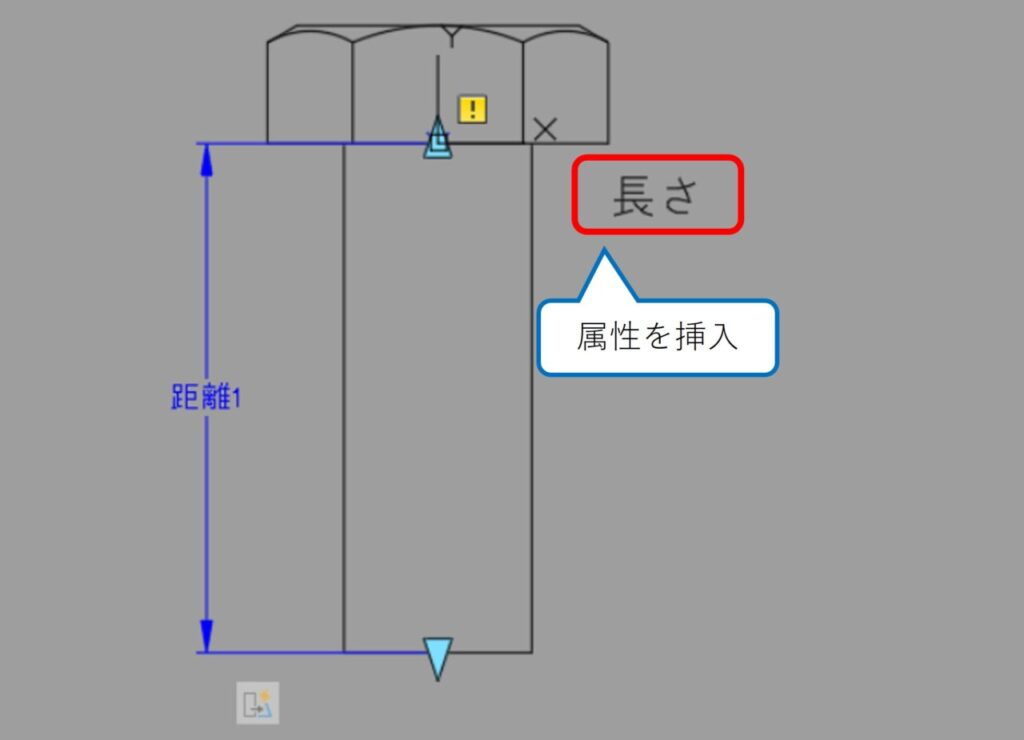
最後にブロックエディタ画面で属性の位置を指定します↓


大変だったけど、属性の設定が完了!
ブロックの動作テスト
最後に完成したブロックのテストを行います。
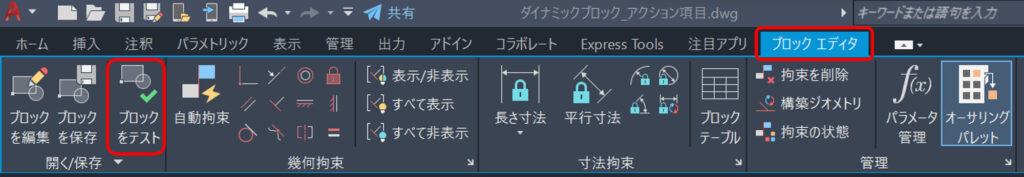
リボンから、ブロックエディタ>ブロックをテストをクリックしてください。

テスト画面が立ち上がりました↓

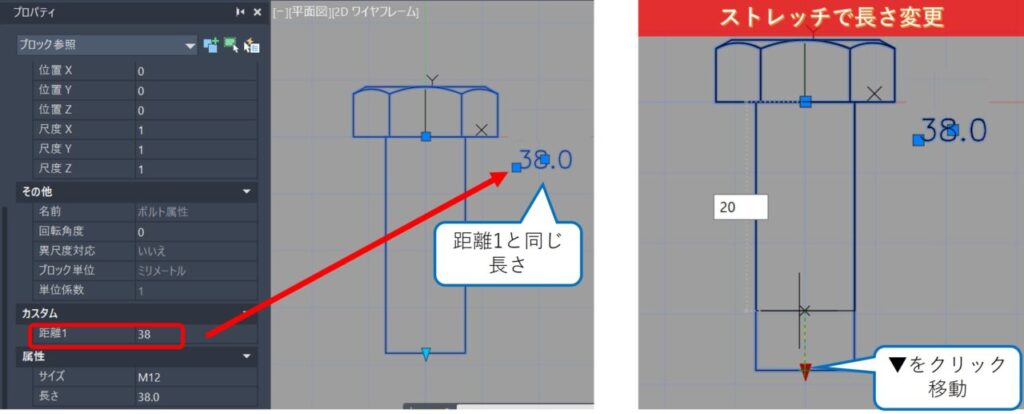
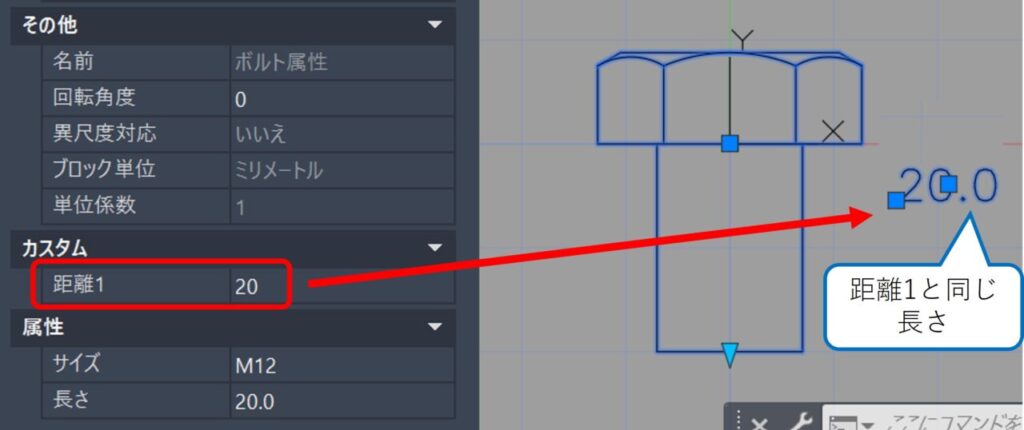
プロパティ欄を見ると長さ属性の値が、距離1の値と一致しています!(上画像左)
次にボルト長さを変更してみます。(上画像右)
▼カーソルをクリックして長さ変更をしてみます。
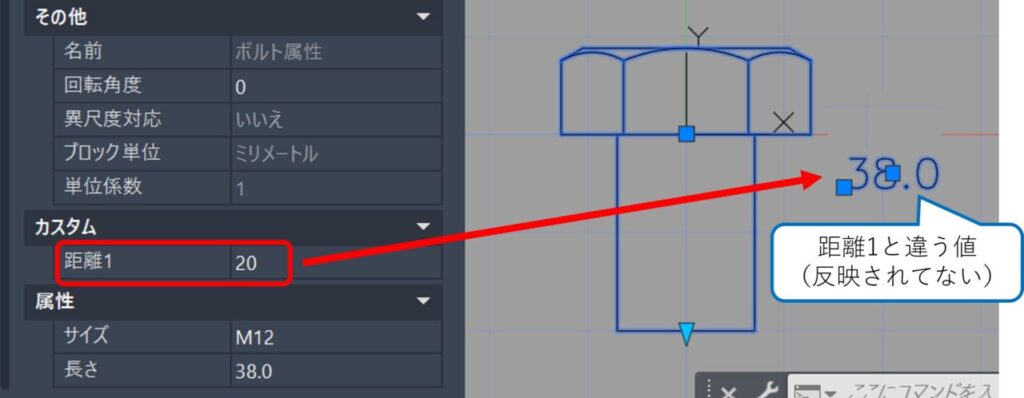
プロパティ欄を確認すると距離1の値は20になっているのに、属性の値が反映されていません。

属性の値を更新するには再作図をする必要があります。
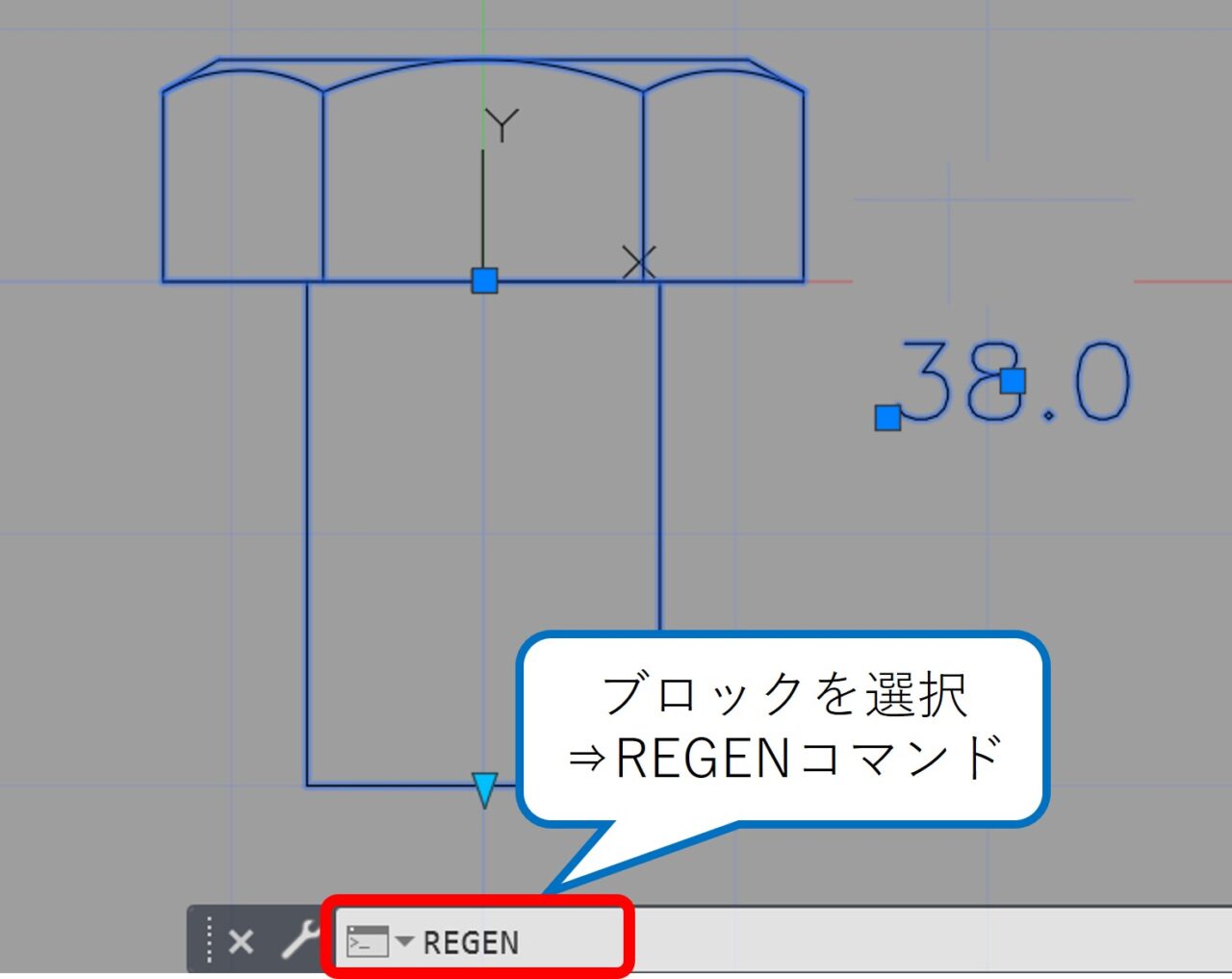
コマンドライン上で「REGEN」を入力しましょう(REでもOK)

再作図後は属性の値が反映されて、距離1と同じ長さになりました↓


属性の値を更新するには再作図が必要!
今回はダイナミックブロックのパラメータに関してのみフィールドを設定しました。
フィールドの種類は他にも色々あり、図面のファイル名や作成日、リビジョン番号など追加できます。

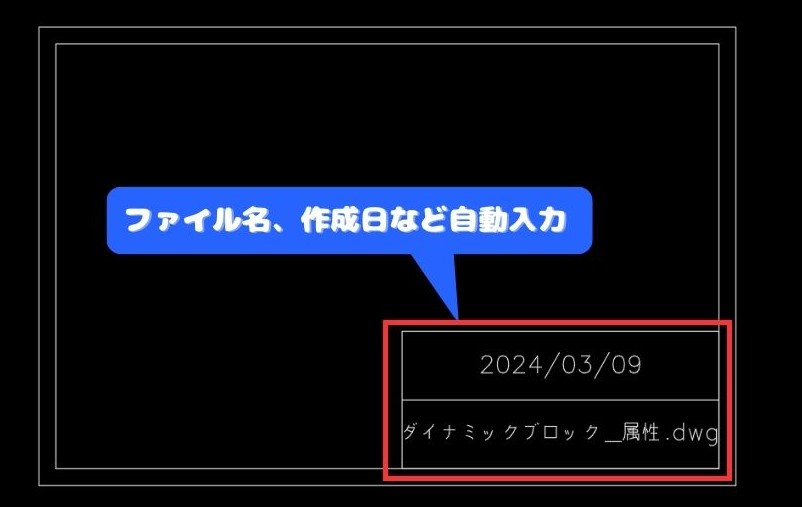
例えばですが、図枠に作成日やタイトルなどブロックにフィールドを使って属性定義すると、自動で値が更新されますよ!


日付が変われば自動で値も更新されます!
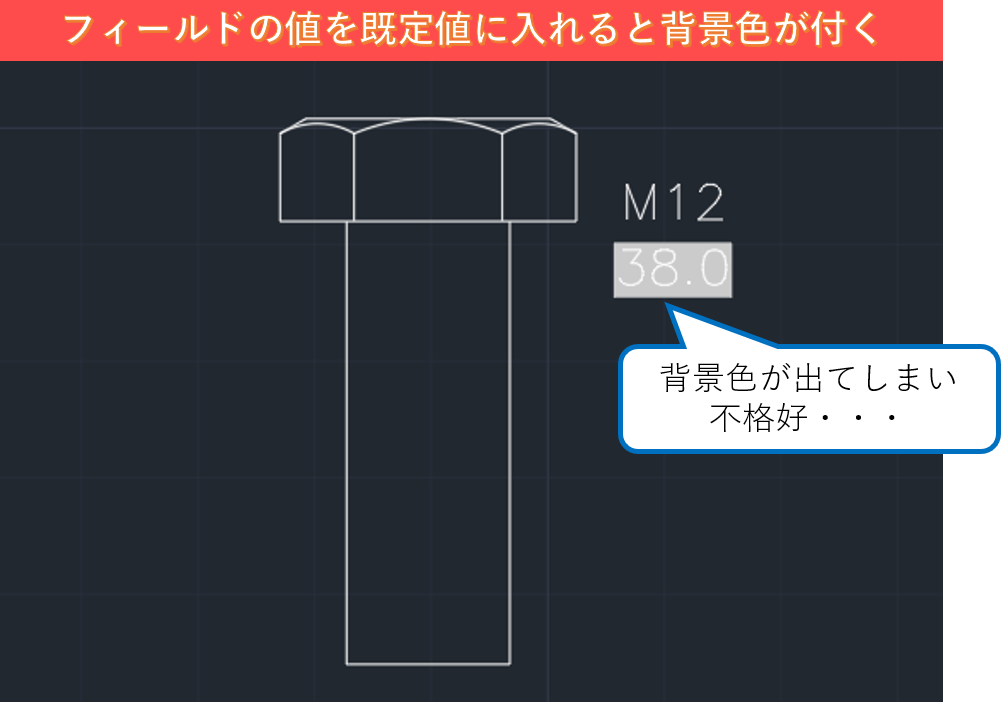
属性にフィールドが入ったブロックを図面に挿入したときに背景色が出て文字が認識できないことがあります↓

このままだと不格好なので背景色を消す方法を紹介します。
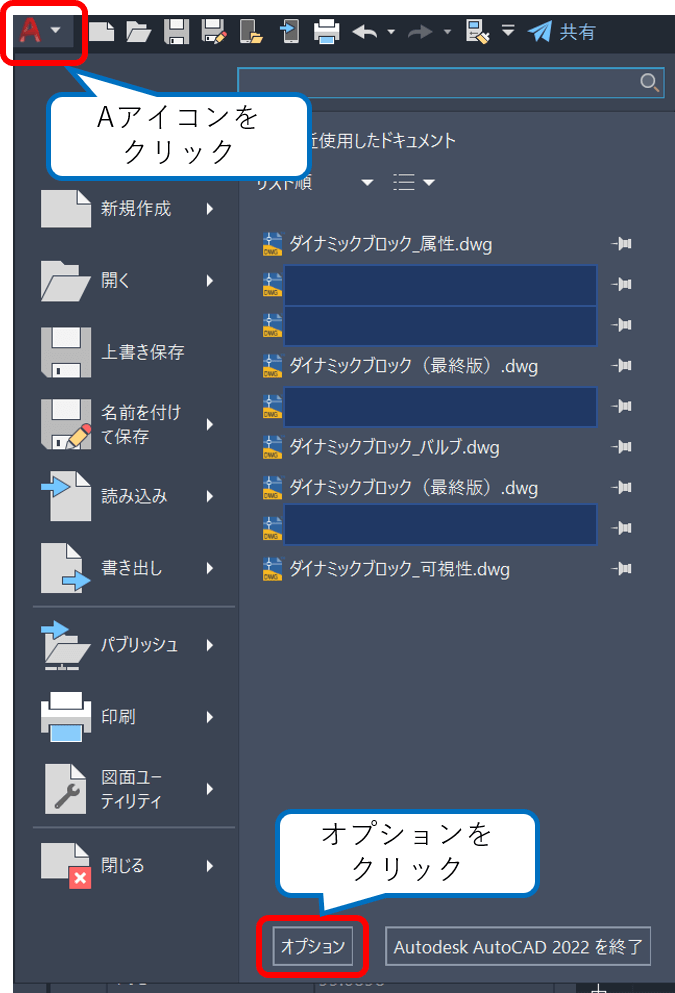
画面左上から、AutoCADアイコン>オプションをクリックします。

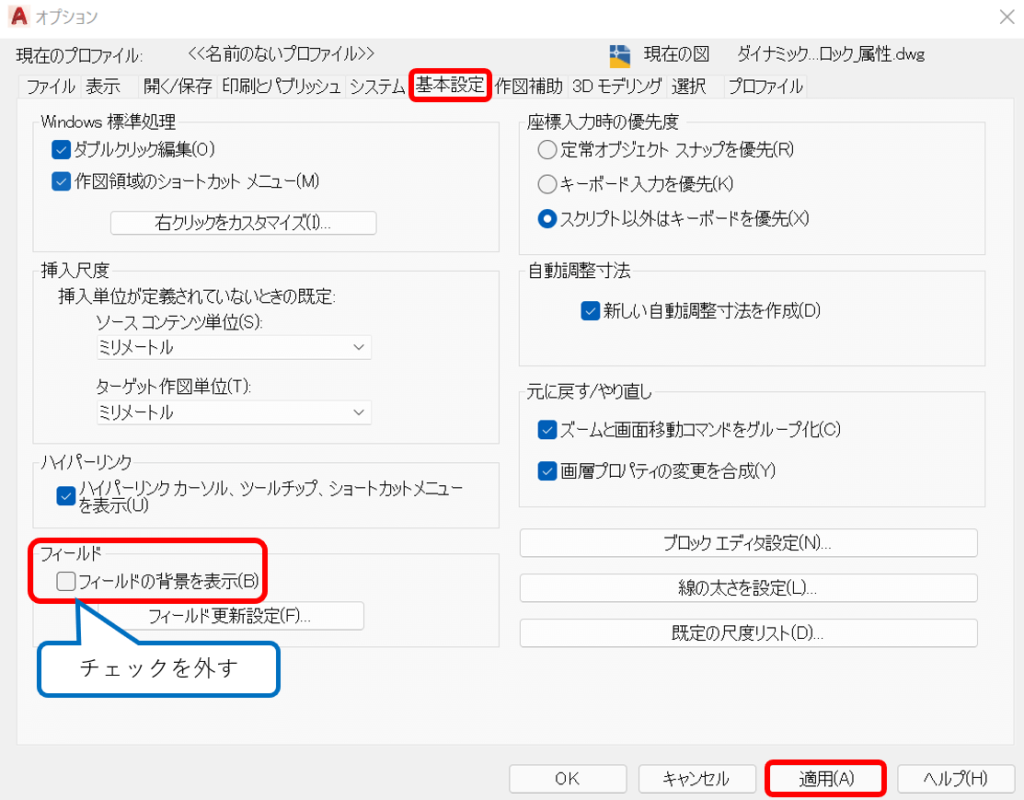
オプション画面から、基本設定を選択します。
フィールド項目から「フィールドの背景を表示」のチェックを外して適用をクリックして下さい。

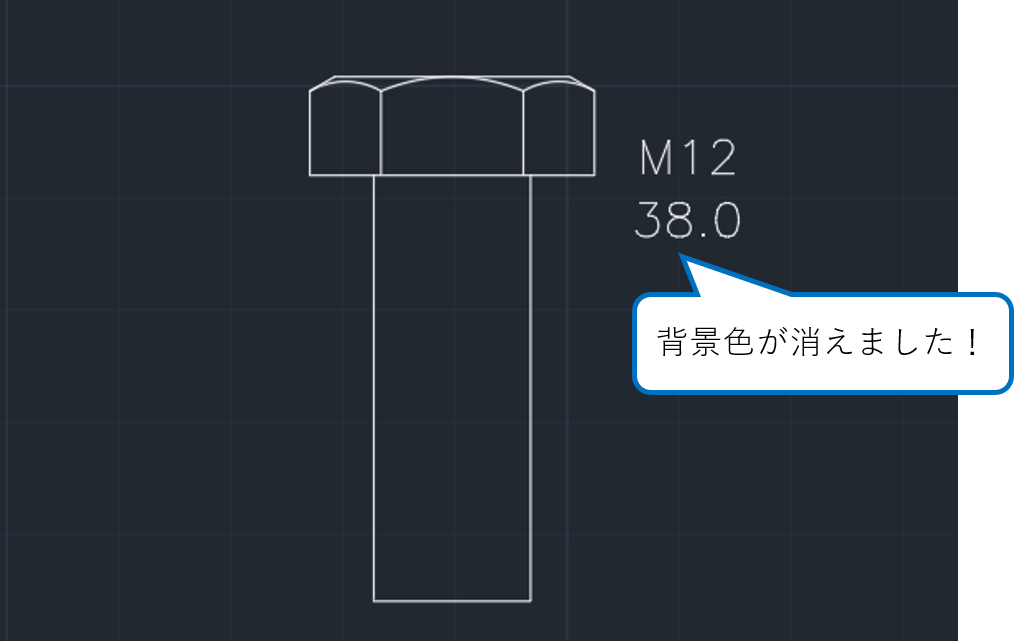
するとブロックの背景色が消えました!
これで文字がはっきり読み取れます。


図面が見やすくなった!
まとめ
今回は「【AutoCAD中級者向け】フィールドを設定して属性を自動入力する方法を解説」を説明しました。
・属性はファイル、ブロックなどの情報をリンクさせる機能
・属性にフィールドを設定すると各種パラメータが自動で入力される
・ブロックに属性が反映されていない場合は再作図を行う

以上、こたろーでした。




